Google Apps Script(GAS)は、Googleが提供するアプリケーション開発プラットフォームです。GASを使うと、HTMLやJavaScriptのような身近なWeb言語を用いて、GmailやGoogleスプレッドシートを始めとしたGoogleサービスを自動化することが可能です。
この記事では、GASとは何か、GASを使ってどのようなことができるのかを分かりやすくご説明した上で、Googleスプレッドシート上で処理を自動化するためのサンプルスクリプトをご紹介します。
GASとは
Google Apps Script(GAS)は、ひとことで言えばGoogleが提供する各種サービスの自動化/連携を行うためのローコード開発(※1)ツールです。GASを使うと、Gmailやカレンダー、Googleスプレッドシート、Googleドライブなど、Googleが提供する様々なサービス上で処理を自動化したり、複数のサービスを連携させたりできます。
※1:ローコード開発:可能な限りソースコードを書かずにアプリケーションを開発する手法
ExcelやWordなどのMS-Officeツール上でマクロやOfficeスクリプトなどを使ったことのある方は、それらのGoogle版だとイメージしていただければ、あながちはずれではありません。
詳しくは後述しますが、たとえばGoogleスプレッドシート上に設置したボタンのクリックで文字列を一括変換したり、GoogleスプレッドシートのデータをGmailに取り込んでメールを自動作成・送信したりすることが可能です。

GASの特徴
GASには次のような特徴があります。
1)Gmailアカウントがあれば誰でも無料で使える
Gmailアカウント(またはG Suite無償版アカウント)を保有していれば、誰でも無料でGASを使用できます。ただし、有料のGoogle Workspaceアカウントを使用すると、イベントの作成件数などの上限が増加します。本格的にGASを活用する場合は、Google Workspaceアカウントの契約も視野に入れるとよいでしょう。
2)開発環境のセットアップが不要で、すぐに始められる
GASの開発環境はWebブラウザベースで動作するため、Webブラウザ上で所定のURLを開くだけですぐに開発作業に着手できます。
PCに開発環境をインストールしたり、複雑な設定を行ったり…といった手間のかかる準備作業は必要ありません。
3)JavaScript互換で覚えやすい
GASでプログラムコードを記述際に使用するスクリプト言語は、JavaScriptをベースに作られています。基本的な文法はJavaScriptと同じ(※2)なので、JavaScriptを使ったことのある人であれば、比較的簡単に使いこなせるようになるでしょう。
※2:一部、GAS専用の関数(命令文)が追加されています
4)マクロ機能でノンコード開発ができる
GASにはMS-Officeなどと同じようなマクロ機能が搭載されています。
「マクロを記録する」というボタンをクリックして操作を行うだけで、一連の処理を自動化するためのプログラムを自動作成できるため、プログラミング経験のない人にとっても始めやすくなっています。
複雑な処理・高度な処理を実現するにはある程度のプログラミングが必要になりますが、フォントやセルの背景色変更といった簡単な処理の自動化であれば、マクロ機能だけでも十分に実現可能です。
GASでできること
では、GASを使うとどんなことができるのでしょう?以下、GASの主な活用例をいくつかご紹介します。

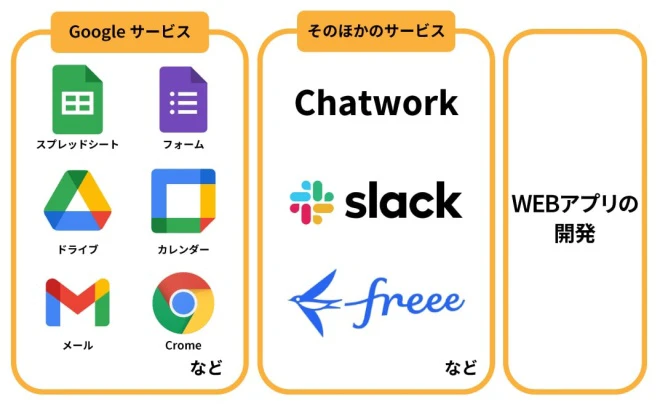
Googleサービス上での処理を自動化
GASを使うと、GmailやGoogleスプレッドシートやGoogleカレンダーなどのGoogleサービス上で様々な処理を自動化できます。単一サービス上での自動化はもちろん、GmailとGoogleスプレッドシート、GmailとGoogleドキュメントなど、複数のGoogleサービスを連携させて業務の効率化を図ることももちろん可能です。
また、独自の処理をオリジナルな「関数」として作成し、各種Googleサービス上から利用することもできます。
【活用例】
- Googleドライブ上のファイルが更新されたことをGmailで通知する
- Googleスプレッドシートの内容を元にGmailからメールを送信する
- Googleカレンダーの予定を自動で登録・編集する
- Googleフォームを自動で作成する
- Googleフォーム上で指定したアドレスにフォームの入力内容を自動送信する
- スクレイピング(※3)により収集した情報をGoogleスプレッドシートに登録
※3 スクレイピング:Web上などから必要な情報を自動収集すること。GASにデフォルトで搭載されている機能を利用して、比較的手軽にスクレイピングが行える。
例えば、ファイルが更新されるたびにメールやチャットにURLを貼って通達するようなコミュニケーション・コストはGASプログラムを組むことで大幅に削減することが可能です。
外部サービスとの連携
GASはWeb言語のJavaScriptをベースに作られており、API(※4)を経由して外部のサービス/アプリなどと連携させることも可能です。
※4 API(Application Programming Interface):Webサービスやアプリなどと外部とをつなぐインタフェース。簡単にいうと、「ソフトウェアの機能を外側から利用するための命令文」のようなもの。
【活用例】
- 指定した時間にSlackに自動通知メッセージを送信する
- Googleフォームの入力内容をSlackやChatworkなどに送信する
- Googleスプレッドに登録したデータをfreeeなどの会計システムに送信する
Webアプリケーションを開発
やや高度な使い方となりますが、GASを使って作成したプログラムを、Webブラウザ上で動作するWebアプリケーションとして公開することも可能です。
これからWebアプリの開発に取り組みたい方は、開発環境としてGASを使ってみるのも一つの方法でしょう。
GASを利用する上での注意点
このように様々なシーンで活用できるGASですが、いくつか制約事項もあります。
ローカルファイルの操作は行えない
まず、特に重要な制約として、JavaScriptの互換言語であるため、ローカルファイルの操作は行えないという点が挙げられます(Webブラウザからローカルファイルに自由にアクセスできてしまうと、セキュリティ上問題となるため)。
このため、ローカルドライブ上に置いたファイルを開いたり、編集したりすることはできません。GASで参照・編集したいファイルはGoogleドライブ上に保存する必要があります。
実行時間の制限がある
もう一つの重要な制約は実行時間に上限が定められているという点で、スクリプトの実行時間は一回当たり最大6分、カスタム関数の実行時間は1処理あたり最大30秒と定められています。
この制約に関しては、無料のGoogleアカウント(G Suiteアカウント)でも、有料のGoogleWorkspaceアカウントでも同様です。この上限を超えるとスクリプトが強制終了されますので、実行時には注意してください。
参考:https://developers.google.com/apps-script/guides/services/quotas#current_limitations
【実行時間に関する制約】
| 項目 | 成約 |
|---|---|
| スクリプト実行時間 | 1回の実行あたり6分 |
| カスタム関数実行時間 | 1処理あたり30秒 |
GASの開発方式
GASには以下の二種類の開発方式があります。作成したいプログラムのタイプによって、適切な開発方式を選択してください。
コンテナバインド型
GoogleスプレッドシートやGoogleドキュメント、Googleフォームなど、特定のGoogleサービスに紐づくプログラムを開発する際に使用する方式です。MS-OfficeのExcelやWordに付属するマクロ/VBAに近いイメージです。
Googleスプレッドシート上にデータを入力・編集したりするだけであれば、コンテナバインド型で対応可能です。また、Googleフォームの送信時に何らかの処理を実行させたいような場合も、コンテナバインド型を使うのが手早いでしょう。
初心者の方がとりあえずGASを使ってみようという場合は、コンテナバインド型から始める方が馴染みやすいと思います。
スタンドアロン型
特定のGoogleサービスに紐づかない、独立したプログラムを作成する際に使用する方式です(※5)。Googleスプレッドシート等に直接紐つかないスタンドアロンのプログラムを作成したい場合は、こちらの方式で開発します。
※5:スタンドアロン型で開発する場合でも、必要に応じてGoogleスプレッドシートやGoogleフォームといったサービスを呼び出して使うことは可能です。
なお、コンテナバインド型とスタンドアロン型では、開発環境の起動方法が異なります。詳しくは次のセクションで解説します。
【コンテナバインド型とスタンドアロン型】
| コンテナバインド型 | スタンドアロン型 | |
|---|---|---|
| エディタの起動方法 | Googleスプレッドシートなどのサービス上から起動 | Googleドライブ上から新規作成 |
| googleサービスとの連携 | 〇 | 〇 |
| Webアプリの開発 | 〇 | 〇 |
【入門】GASのはじめ方
それでは、実際にGASを使ってプログラムを作成する方法をご紹介していきましょう。
前述のとおりGASにはスタンドアロン型とコンテナバインド型の二つの開発方式があり、それぞれ開発環境の立ち上げ方が異なりますが、ここではコンテナバインド型を使ってプログラムを開発する手順をご紹介します。
コンテナバインド型でGASを使ってみよう
コンテナバインド型でプログラムを作成する場合、処理を自動化したいGoogleサービス上からGASのスクリプトエディタを開きます。
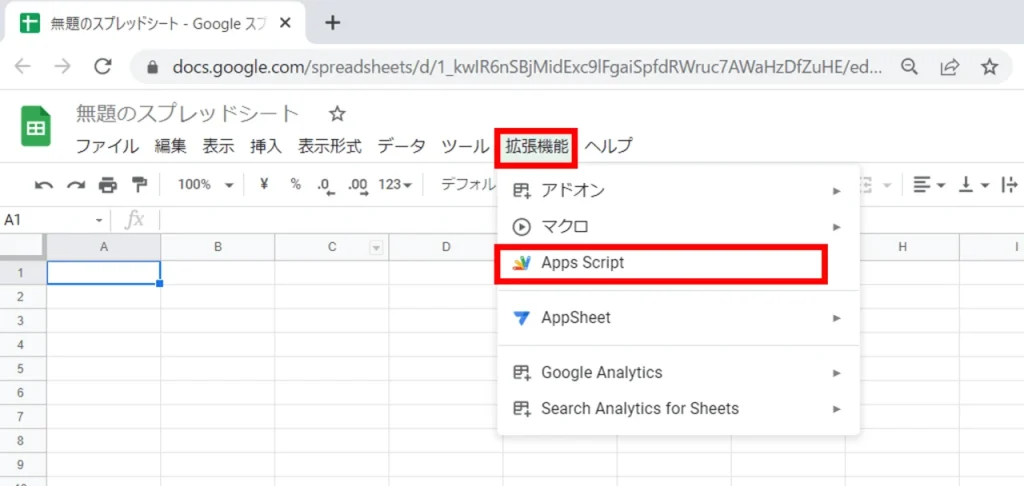
1)AppScriptを開く
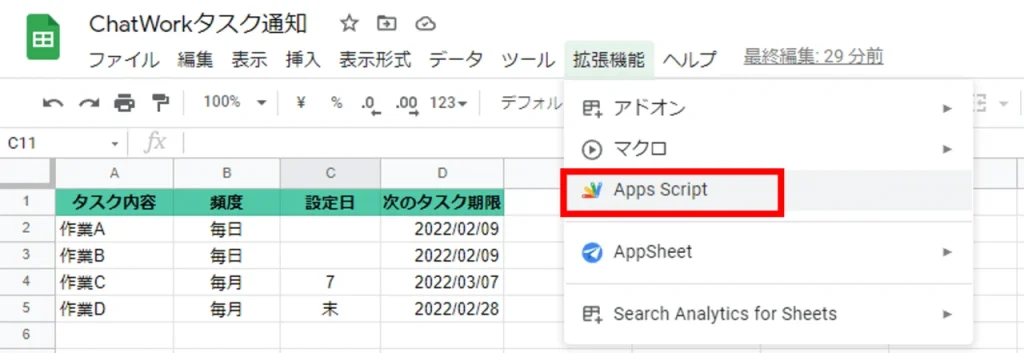
Googleスプレッドシートの場合、プログラムを紐づけたいスプレッドシートを開き、ツールバーのメニューから「拡張機能」→「App Script」をクリックします。

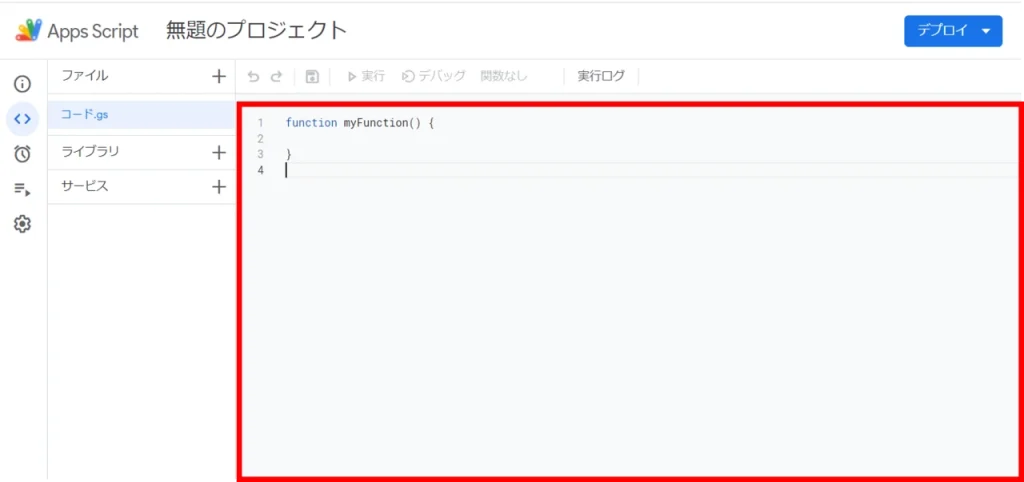
2)プログラムコード記述画面の確認
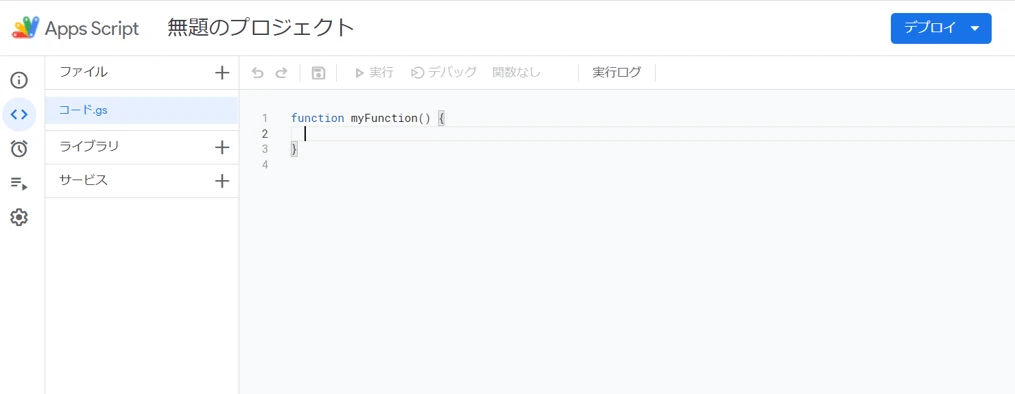
Webブラウザ上で新しいタブが開かれ、下図のような画面が表示されます。この画面上の右側、スクリプトエディタ領域にプログラムコードを記述します。

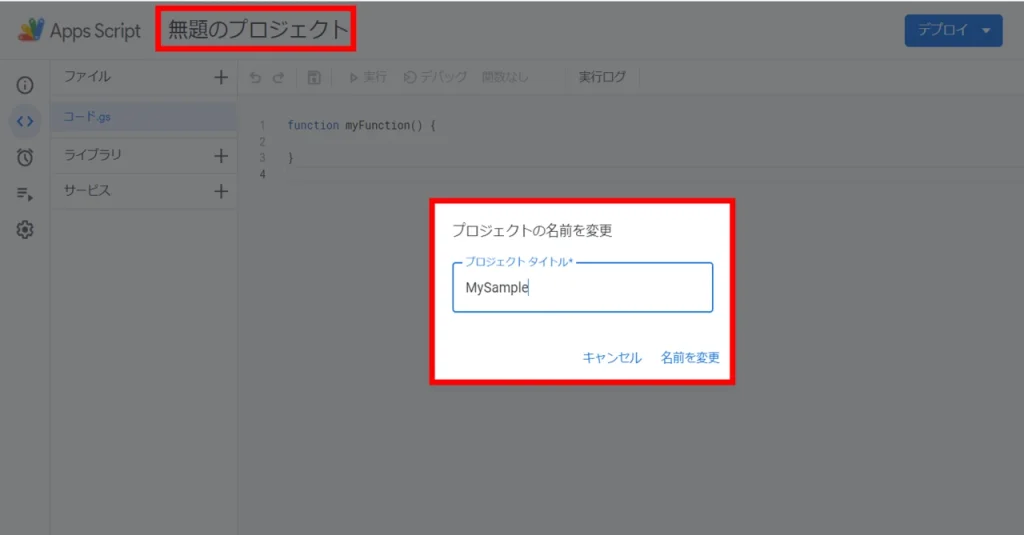
3)プログラム名の変更
スクリプトエディタが表示された時点で、プログラム(スクリプト)の入れ物となるスクリプトファイルが自動作成されています。スクリプト名はデフォルトでは「無題のプロジェクト」となっていますので、必要に応じて名前を変更しましょう。
プロジェクト名を変更するには、画面上部の「無題のプロジェクト」をクリックし、「プロジェクトの名前を変更」ダイアログで任意のプロジェクトタイトルを入力してから、「名前を変更」をクリックします。今回は「MySample」という名前に変更しました。

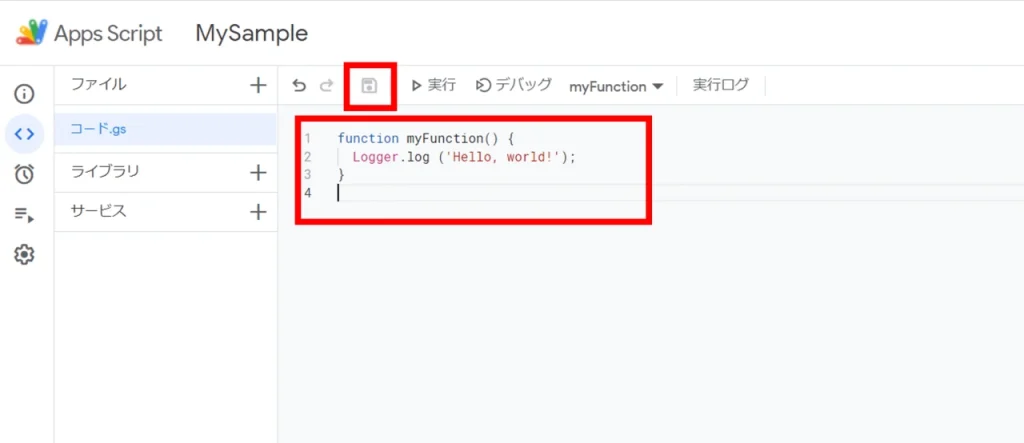
4)プログラムコードの記述と保存
では、さっそくプログラムコードを記述してみましょう。
もとから表示されている「function myFunction() {」と「}」の間に、下記の一行を追記してください。
Logger.log('Hello, world!');これは、スクリプトエディタ下部のログ出力領域に、「Hello World!(※6)」というメッセージを表示させるためのスクリプトコードです。GAS(JavaScript)では、このように「function myFunction() { 」 と「}」の間に、実行したいコードを記述するのが基本です。
※6:Hello World!:プログラミング学習において、最初に作成するサンプルコードで使用される「お約束」のようなフレーズ。
入力し終えたら、ツールバー上の保存ボタンをクリックしてプロジェクトを保存してください。

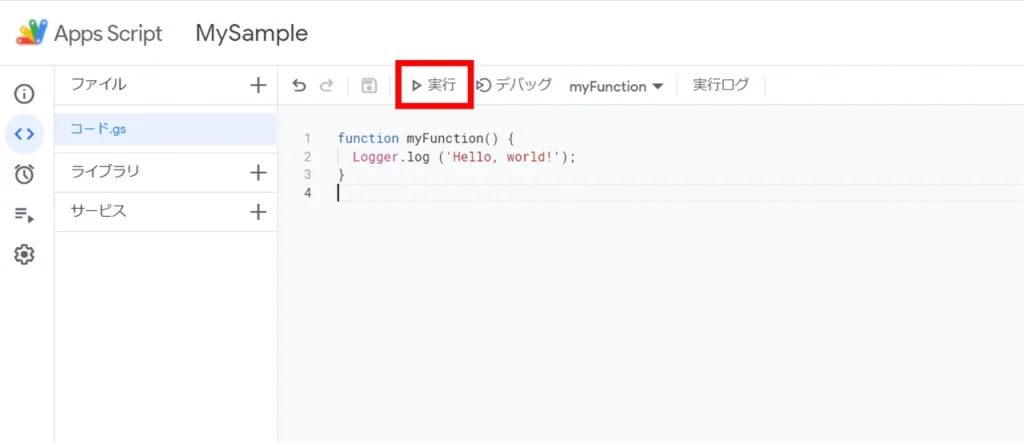
5)実行
これでプログラムの記述は完了です。ツールバー上の実行ボタンをクリックし、作成したプログラムを実行してみましょう。

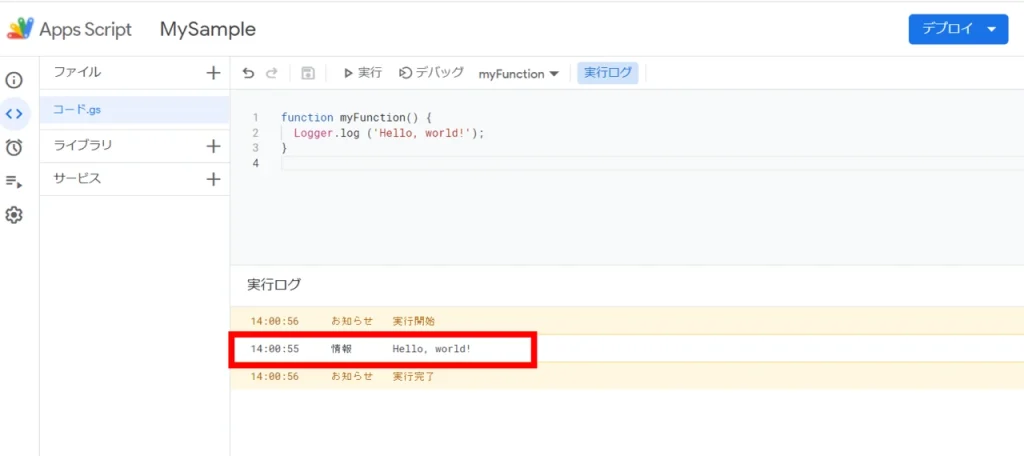
6)実行ログの確認
スクリプトが実行され、実行ログエリアに下記のようにメッセージが表示されます。

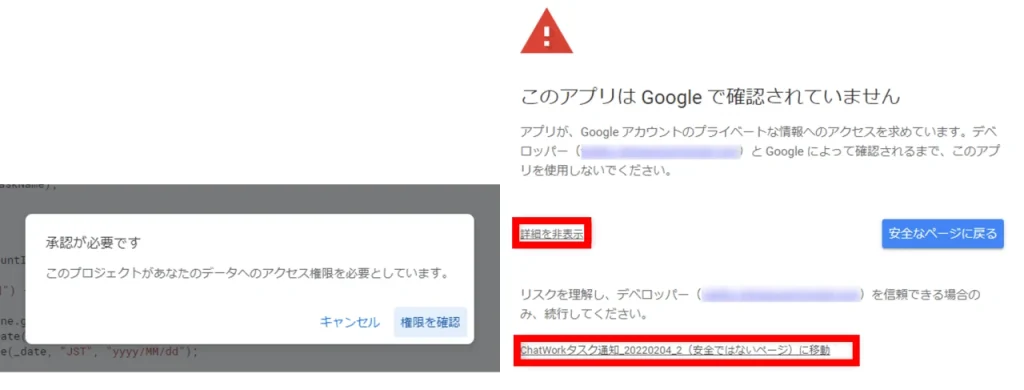
7)実行権限を承認する
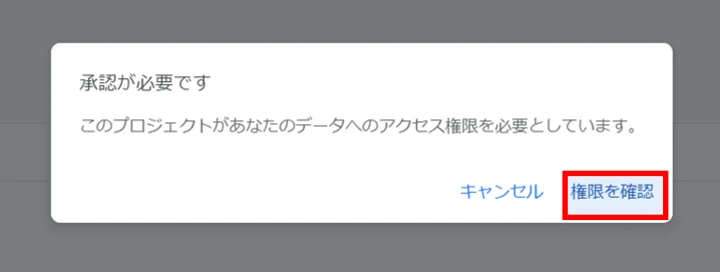
始めてGASのスクリプトを実行する際は、「承認が必要です」というダイアログが表示されることがあります。このような場合は、以下の手順でスクリプト実行権限の確認・承認を行ってください。
1.ダイアログ上で「権限を確認」をクリック。

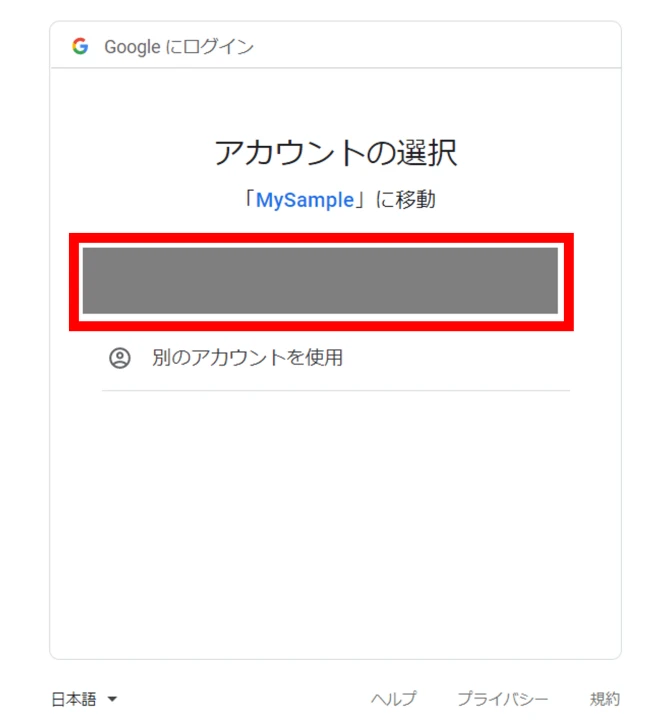
2.Googleアカウントのログイン画面が表示されるので、自分のアカウントを選択。

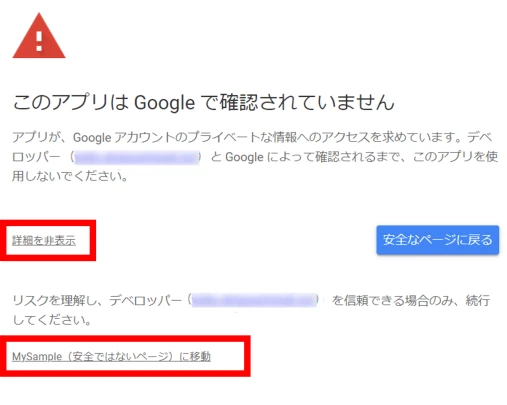
3.次のような画面が表示されたら、「詳細を表示」「MySample(安全ではないページ)に移動」を順番にクリックします。

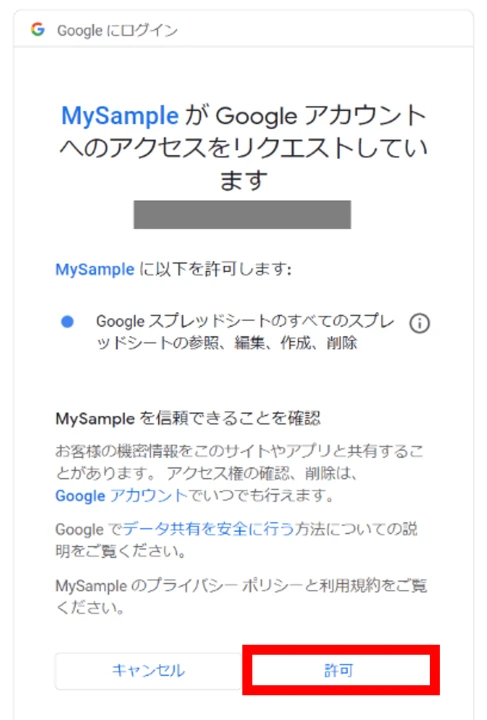
4.次のような画面が表示されたら、「許可」をクリックしてください。「許可」ボタン実行後、記述したスクリプトコードが実行されます。

スタンドアロン型のスクリプトエディタ起動方法
以上、コンテナバインド型でGASのスクリプトを作成・実行する手順をご紹介しましたが、ご参考までに、スタンドアロン型でスクリプトエディタを起動する方法も記載しておきます。
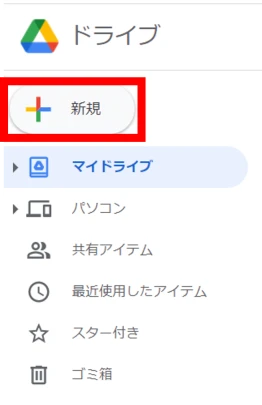
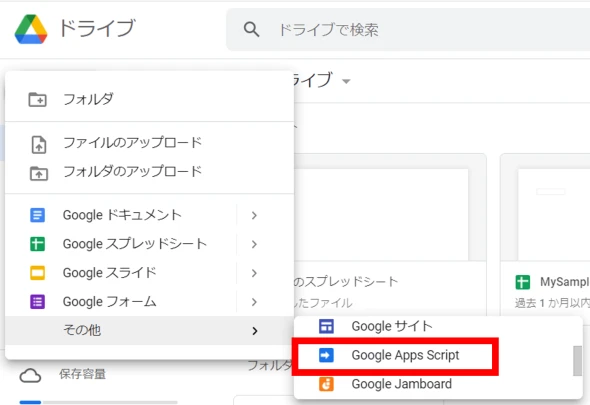
スタンドアロン型でスクリプトを作成したい場合は、Googleドライブを開いて「新規」ボタンをクリックし、ドロップダウンメニューから「その他」→「Google App Script」をクリックします。


コンテナバインド型と同様のスクリプトエディタが起動されます。スクリプトの記述方法、実行手順もコンテナバインド型と同様です。

【GASサンプルコード】「毎日のタスクをChatworkへ自動通知」
Googleスプレッドシートでリスト化したタスクリストから、Chatworkへ自動通知するGASを作成します。毎日のタスクはスクリプトを実行した時点で、毎月のタスクは期限の3日前にChatworkにてタスクが作成される仕組みになっています。
1)スプレッドシートでタスク表を作成
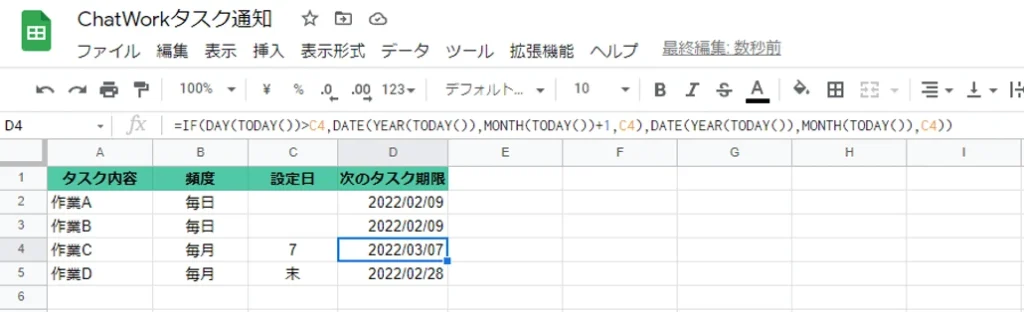
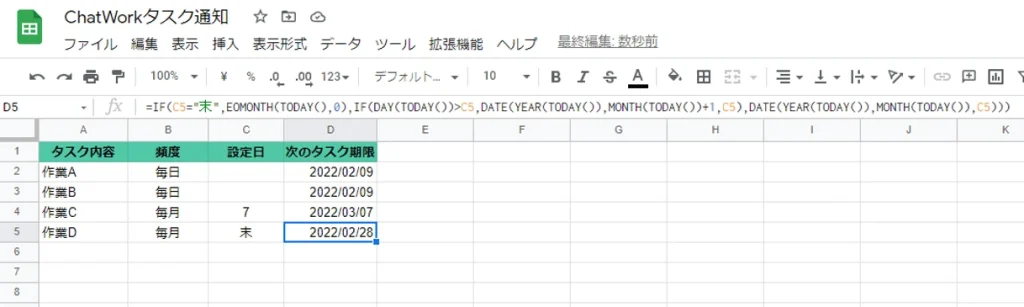
A列にタスク内容、B列に通知頻度、C列に設定日、D列は関数を使って次のタスク期限を設定しましょう。毎日の場合はTODAY関数で、毎月7日/末の場合は、D列のタスク期限を下記のような関数で算出できます。

=IF(DAY(TODAY())>C4,DATE(YEAR(TODAY()),MONTH(TODAY())+1,C4),DATE(YEAR(TODAY()),MONTH(TODAY()),C4))
=IF(C5="末",EOMONTH(TODAY(),0),IF(DAY(TODAY())>C5,DATE(YEAR(TODAY()),MONTH(TODAY())+1,C5),DATE(YEAR(TODAY()),MONTH(TODAY()),C5)))2)AppScriptを開く
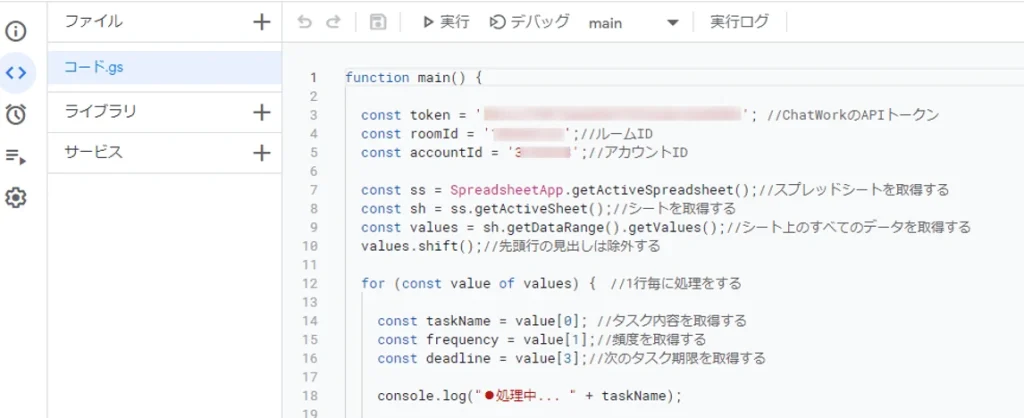
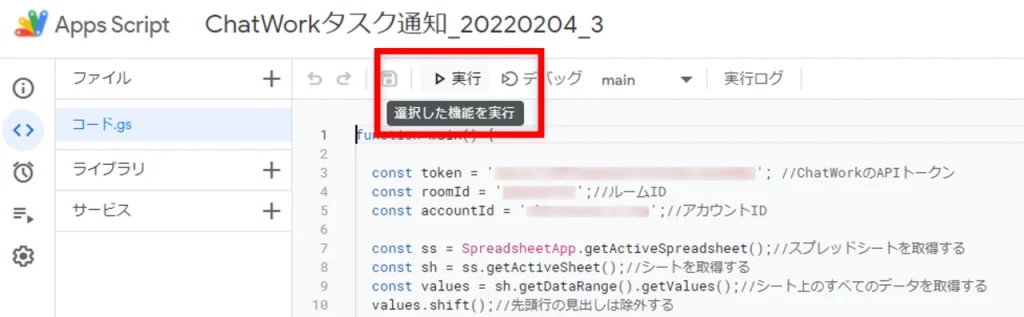
拡張機能の「AppsScript」を開いて、下記コードをコピペします。

- function main() {
- const token = '******'; //ChatWorkのAPIトークン【入力】
- const roomId = '******';//ルームID【入力】
- const accountId = '******';//アカウントID【入力】
- const ss = SpreadsheetApp.getActiveSpreadsheet();//スプレッドシートを取得する
- const sh = ss.getActiveSheet();//シートを取得する
- const values = sh.getDataRange().getValues();//シート上のすべてのデータを取得する
- values.shift();//先頭行の見出しは除外する
- for (const value of values) { //1行毎に処理をする
- const taskName = value[0]; //タスク内容を取得する
- const frequency = value[1];//頻度を取得する
- const deadline = value[3];//次のタスク期限を取得する
- console.log("●処理中... " + taskName);
- //B列が毎日の場合
- if (frequency === "毎日") {
- //タスクを追加する
- addTask(token, roomId, accountId, taskName, deadline);
- //B列が毎月の場合
- } else if (frequency === "毎月") {
- let _date = new Date(deadline.getTime());//「次のタスク期限」の3日前の日付を取得する
- _date.setDate(deadline.getDate() - 3);
- _date = Utilities.formatDate(_date, "JST", "yyyy/MM/dd");
- //当日の日付を取得する
- const today = Utilities.formatDate(new Date(), "JST", "yyyy/MM/dd");
- //当日が「次のタスク期限」の3日前なら、タスクを追加する
- if (today === _date) {
- addTask(token, roomId, accountId, taskName, deadline);
- }
- }
- }
- }
- function addTask(token, roomId, accountId, taskName, deadline) {
- //※詳細 chatwork API ドキュメント エンドポイント: /rooms
- //https://developer.chatwork.com/ja/endpoint_rooms.html#POST-rooms-room_id-tasks
- const limit = (deadline.getTime() / 1000).toFixed(); //秒単位のUnix timeを取得する
- const params = { //パラメータ
- headers: { "X-ChatWorkToken": token }, //ChatWorkのAPIトークン
- method: "post",
- payload: {
- body: taskName, //タスクの内容
- limit: limit, //タスクの期限
- to_ids: accountId //担当者のアカウントID
- }
- };
- const url = "https://api.chatwork.com/v2/rooms/" + roomId + "/tasks";
- const result = UrlFetchApp.fetch(url, params); //リクエスト
- console.log("実行結果: " + result.getResponseCode() + " " + result.getContentText());
- }
3)プログラムの編集
以下の部分に、自分のAPIトークン、アカウントID、ルームIDを入力します。

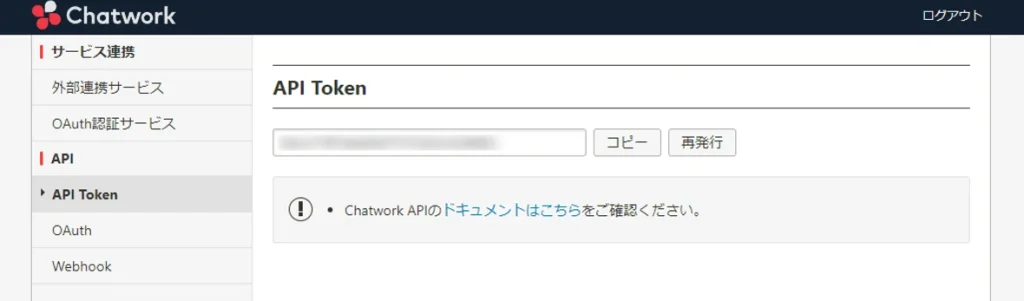
ChatworkのAPIトークンの利用申請
チャットワークAPI申請から取得しましょう。
参考:https://www.chatwork.com/service/packages/chatwork/subpackages/api/token.php

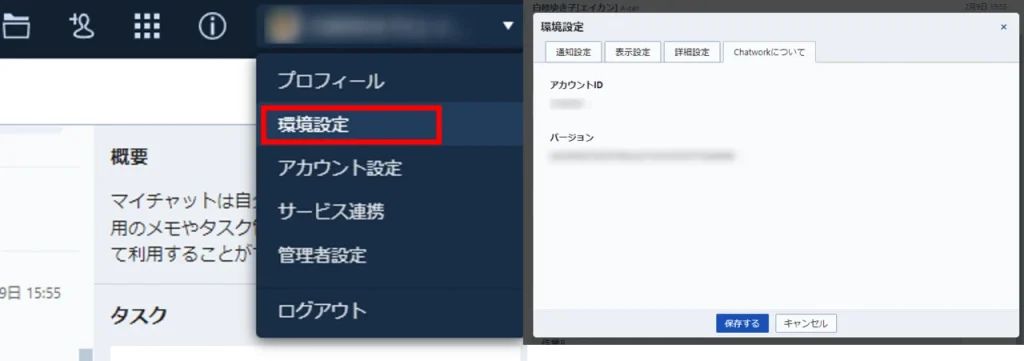
アカウントIDの確認方法
「環境設定>Chatworkについて」にて確認できます。

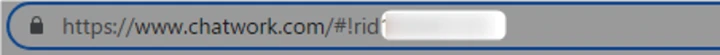
ルームIDの確認方法
そのルームを開いた状態で表示されるURLのパラメータから確認することができます。

4)プログラムの実行
これらの指定が終わったら、プログラムを保存して実行ボタンをクリックします。

はじめて実行する際は、「権限を確認」をクリックし、自分のGoogleアカウントで実行許可をしましょう。

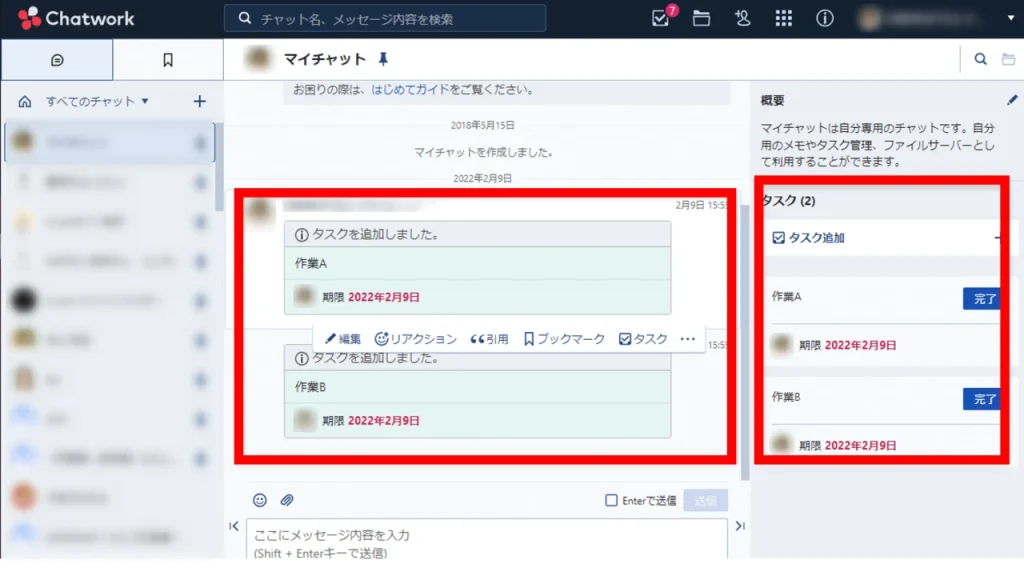
問題なく実行できたら、このようにChatworkにタスクが追加されます。

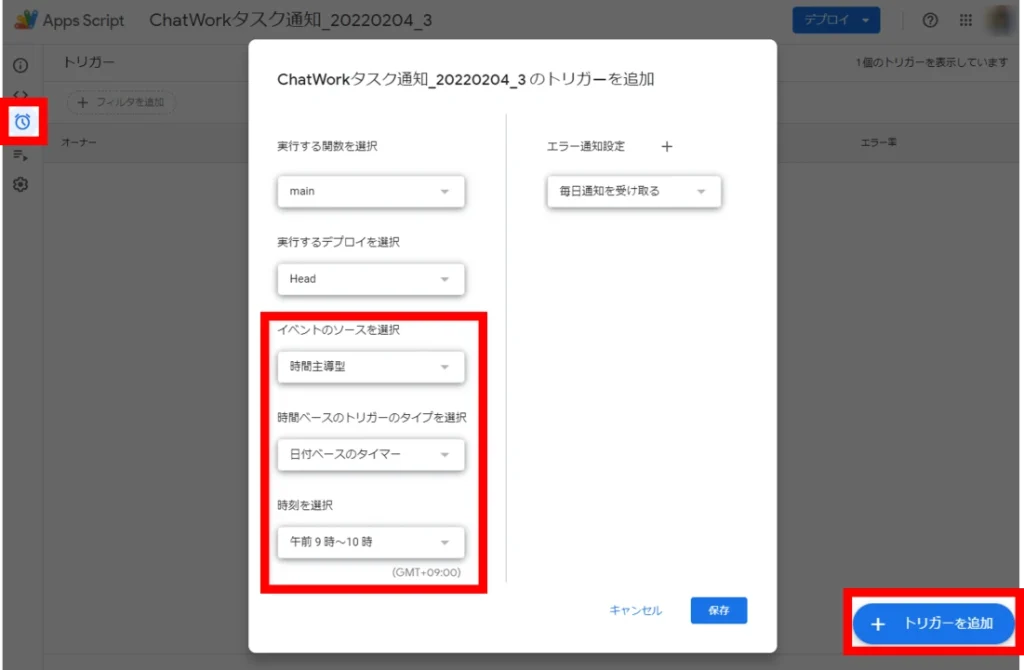
5)定期的にスクリプトを動かす
実行が確認できたら、プログラムが動く頻度を決めて、トリガーを設定します。左メニューの時計マーク「トリガー」をクリックし、続いて右下部の「+トリガーを追加」をクリックします。
毎日始業時間に通知を受け取りたい場合は、このような設定を行いましょう。

※このプログラムはWindows10/Chrome(バージョン: 98.0.4758.81(Official Build) (64 ビット))環境でテスト済みですが、すべての環境での動作を保証するものではありません。実行に関してはご自身の責任で行っていただけますようお願いいたします。
※SATORI株式会社では上記サンプルプログラムに関するご相談・お問い合わせの対応を行っておりません。あらかじめご了承ください。
簡単な自動化からはじめよう
この記事ではGASの基礎知識を解説し、GASを使って簡単なプログラムを実行する方法をご紹介しました。
GASはその他のプログラム言語に比べて導入が容易な上、Googleの各種サービスはもちろん外部のサービス等とも連携が可能なため、業務効率化の強力な武器となります。
本格的なプログラムを作成するためには、JavaScriptの文法やGASが提供するライブラリなどについて知識を深める必要がありますが、日々のちょっとしたルーチン作業の自動化など、比較的手軽に試してみられるものもあるのではないでしょうか。まずは身近なところでGASを使ってみて、徐々にできることを増やしていくことをお勧めします。
なお、下記の資料で、テクノロジーの進化が加速する令和の時代における3つの課題と解決策について分かりやすく解説しています。セールス&マーケティングプロセスを効率化したいとお考えの方は、ぜひこちらもあわせてご覧ください。
この記事が気になる方へ!おすすめの資料はこちら
今すぐできる!GASのはじめ方ブック

マーケティング施策を行う際に、活用できる「Google Apps Script」について、
はじめての方でも簡単に始められる情報をおまとめしています。
GASのはじめ方から、活用方法まで1冊に凝縮しました。

BtoB商材を扱うIT企業に在籍し、課題解決ブログの立ち上げ・SNS活用を始めとしたコンテンツマーケティングの導入に取り組んだ経験を持つ。
ライターとしては20年を超える経験を有し、『小さな会社のAccessデータベース作成・運用ガイド』(翔泳社)をはじめ、プログラミング関連の著書多数。
現在はIT企業にてシステム評価に携わりつつ、IT、マーケティング分野を中心に精力的に執筆活動を展開中。