GTM(Googleタグマネージャー)は基本的に「ページのHTMLの編集無しでタグの追加ができる」便利なツールですが、いかんせん、ツールを導入しても使い方がわからなければ設定することはできません。
そこで今回、特に需要が多いトリガーの設定方法や設定例をまとめてみました。
※本記事の内容は2018年12月時点のGTMの仕様です。
記事最後に設定の見本として「インポートして一部を書き換えればそのまま利用できる」ファイルをダウンロードできるようにしてありますので、よろしければご利用ください。
設定しておきたい5つのトリガー
GTMにおけるトリガーとは「タグを配信させる条件」を設定するためのものです。
「〇〇へ対してタグを埋め込みたい(配信させたい)」といった場合の「〇〇へ」の部分に該当します。
つまり配信させたいタグが用意できても、肝心のトリガーが設定できなければタグの登録が完了できないわけです。
タグを配信させたい条件というものは、ある程度のパターンが存在します。特に代表的な5つのパターンを紹介しますので、参考にしてみてください。
1)特定のページのみにタグを発火させる
もっとも設定する頻度が高いのが「特定のページで」を示すトリガーです。
例えば「商品詳細ページでリターゲティングタグを出したい」場合の「商品詳細ページで」、「購入完了ページでコンバージョンタグを出したい」場合の「購入完了ページで」、といった場合です。
- 使用例
- ・ 「サイトのTOPページで」リターゲティングタグを出したい
- ・ 「商品詳細ページで」リターゲティングタグを出したい
- ・ 「購入完了ページで」コンバージョンタグを出したい
「特定のページ」をトリガーの条件として設定するには、URL系の変数を使います。
なぜならページはURLに紐づいて変わるものですので、逆に言えばURLを示せばページを特定できるからです。
- 必要なもの
- ・「ページ」系変数(「Page URL」変数や「Page Hostname」変数、「Page Path」変数)
- ・「ページビュー」トリガー(=ページが表示されたタイミング)
GTMで「組み込み変数」として最初から用意されているページ系の変数は3つあります。
URL全文(#~を除く)を示す「Page URL」変数と、ドメイン名部分のみを示す「Page Hostname」変数、そしてドメイン名直後の「/」から「?」または「#」までを示す「Page Path」変数です。
なおこれら3変数以外の箇所、例えばクエリ(?~~)部分のみを取得する変数が欲しい、といった場合も「ユーザー定義変数」として新規登録すれば利用することができるようになります。
さて、それでは実際のトリガーの設定方法を具体的に見ていきましょう。
今回は例として、「https://example.com/shopping/buy/complete.php」をユーザーが見たとき、という条件を紹介します。
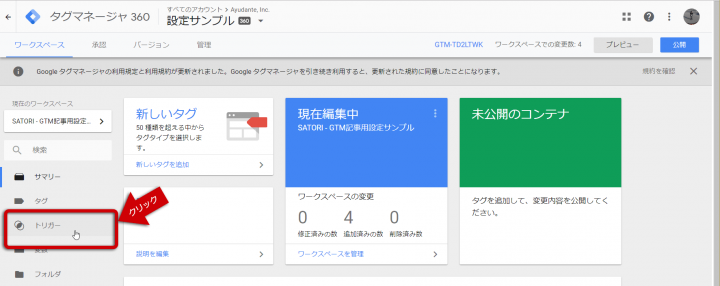
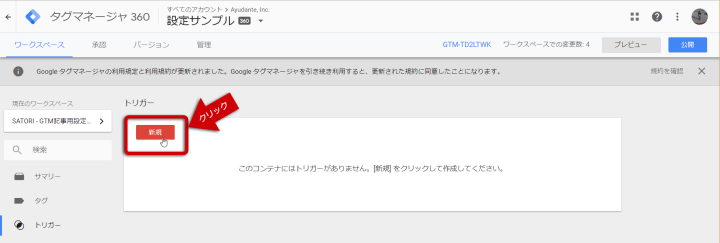
1. 左側メニューの「トリガー」をクリックし、トリガーの一覧画面を表示
2. 「トリガー」の下にある赤い「新規」ボタンをクリックし、トリガーの新規登録画面を表示
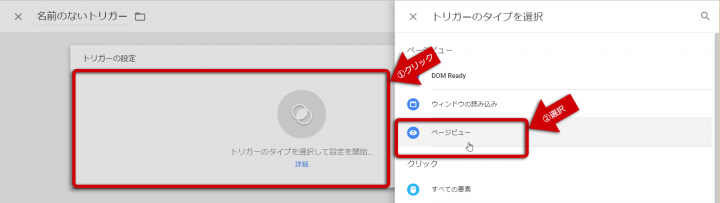
3. 「トリガーの設定」エリアをクリックすると登録したいトリガーの種類を選択できるので、「ページビュー」にある「ページビュー」を選択
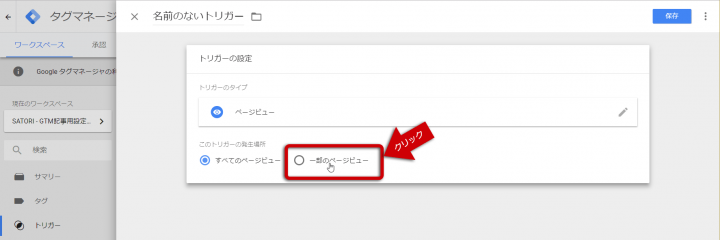
4. 「このトリガーの発生場所」で「一部のページビュー」を選択し、条件入力欄を表示
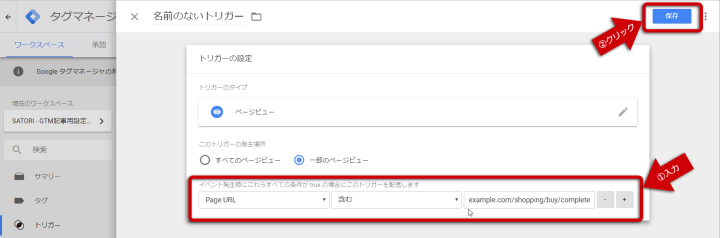
5. 「イベント発生時にこれらすべての条件が true の場合にこのトリガーを配信します」の箇所で以下の条件を入力して、右上の「保存」ボタンをクリック
・{{Page URL}} [含む] [example.com/shopping/buy/complete.php]
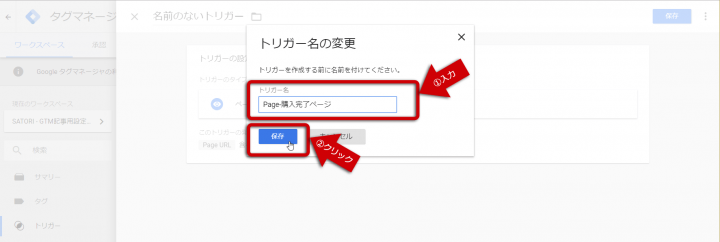
6. 「トリガー名の変更」が表示されるので、任意の名称(例:「Page-購入完了ページ」)を入力して「保存」ボタンをクリックして完了
「Page URL」変数を使った条件を作るとき、ポイントとなるのは「なるべく『等しい』を使わず」に「固定の部分のみを設定する」ということです。
なぜならURLはドメイン名やパスのように固定となる部分もあれば、http(またはhttps)やクエリ(?~~)などのように可変な部分も存在するためです。トリガー条件で利用できる「等しい」は完全一致を示しますので、扱いが難しくなります。
例えば「https://example.com/shopping/buy/complete.php」を「等しい」で設定してしまうと、「http://~~」の場合に合致しません。またURLの最後に「?transactionId=123456」のようなクエリが付く場合も、同様に完全一致しませんので、合致しません。
そういったもろもろを考慮すると、なるべく「等しい」は避けた方が無難です。
なお上記は「Page URL」変数で1つの条件として組む場合の例を挙げましたが、「Page Hostname」変数と「Page Path」変数の2つを使って2条件で設定する方法もあります。
この2つの変数であればブレることがありませんので、「等しい」や「先頭が一致」なども使いやすくなります。
- 「https://example.com/shopping/buy/complete.php」の条件設定例
- 【「Page URL」変数のみで設定する場合】
- ・ {{Page URL}} [含む] [example.com/shopping/buy/complete.php]
- 【「Page Hostname」変数と「Page Path」変数で設定する場合】
- ・ {{Page Hostname}} [等しい] [example.com]
- ・ {{Page Path}} [等しい] [/shopping/buy/complete.php]
どちらであっても設定可能なURLなのであれば、お好きな方で設定ください。
逆に「等しい」や「先頭が一致」などを使いたい場合は、後者のように複数の条件へ分割して設定することをおすすめします。
2)PC/スマホのみでタグを発火させる
例えばPC用のページとスマホ用のページでURLが異なる場合は(1)のようにURLを条件とすることでPC/スマホの条件分けができますが、PCとスマホでページのURLが変わらない場合は、URLで判別することができません。
そういった時は、ブラウザのユーザーエージェントを使って判別を行うのがもっともシンプルです。
- ユーザーエージェントとは
- ブラウザが持っている「ブラウザの詳細な名前」です。
例えばWindowsのChrome(バージョン70)であれば「Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.102 Safari/537.36」がユーザーエージェントとなります。
一般的なブラウザであれば、ユーザーエージェントには「ブラウザ名」「OS」「バージョン」などが含まれたものとなります。
また、スマホ向けのブラウザであれば「iOS」または「Android」または「Mobile」のいずれかが含まれますので、これを条件として利用することで「スマホか、スマホではない(=PC)か」を判別できる、というわけです。
- 必要なもの
- ・ 「ブラウザのユーザーエージェント」を取得する変数(JavaScript変数)
- ・ 「ページビュー」トリガー(=ページが表示されたタイミング)
ブラウザのユーザーエージェントは、GTMでは「組み込み変数」として最初から用意されていません。
しかしJavaScriptで取得可能なものですので、変数として登録することで簡単に参照可能となります。
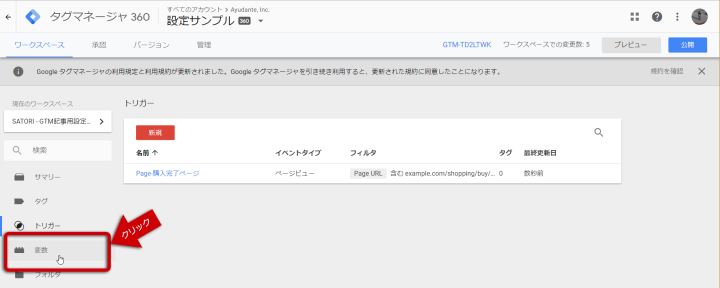
1. 左側メニューの「変数」をクリックし、変数の一覧画面を表示
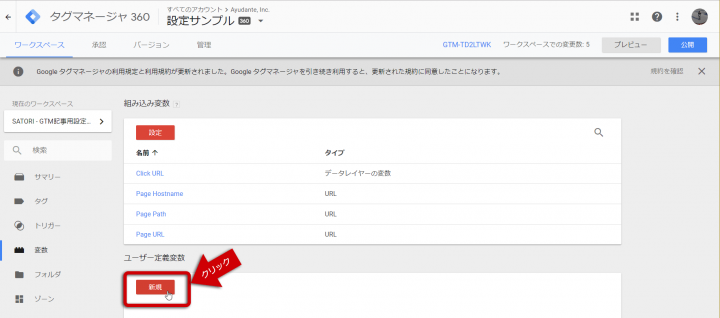
2. 「ユーザー定義変数」の下にある赤い「新規」ボタンをクリックし、変数の新規登録画面を表示
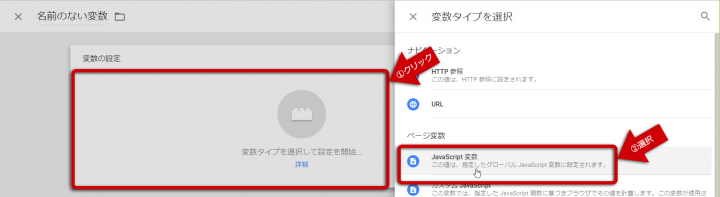
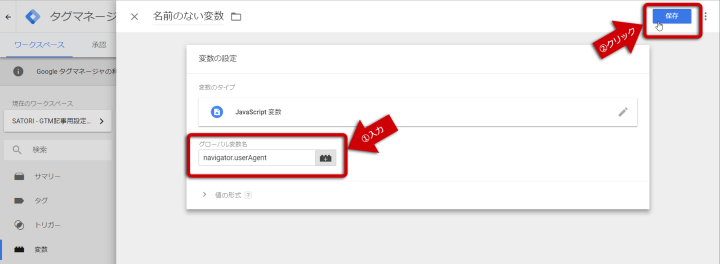
3. 「変数の設定」エリアをクリックすると登録したい変数の種類を選択できるので、「ページ変数」にある「JavaScript変数」を選択
4. 「グローバル変数名」へ「navigator.userAgent」と入力し、右上の「保存」ボタンをクリック
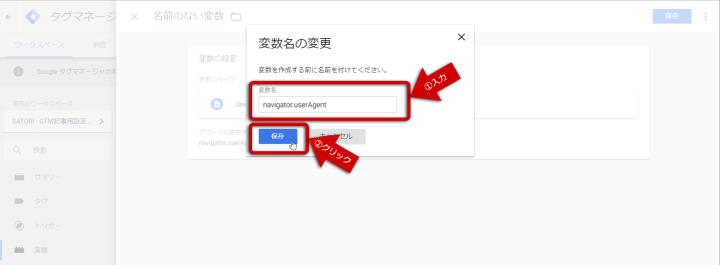
5. 「変数名の変更」が表示されるので、任意の名称(例:「navigator.userAgent」)を入力して「保存」ボタンをクリックして完了
これでブラウザのユーザーエージェントを変数として利用可能になりました。
あとはトリガーの条件として組み込むだけです。
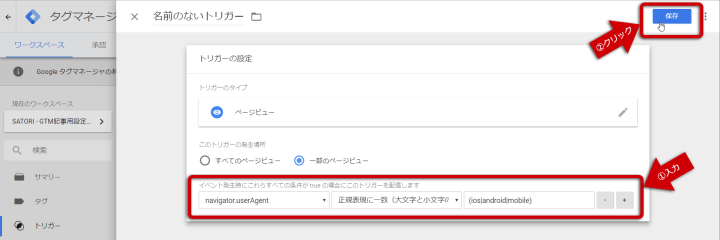
6. 「1)特定のページのみにタグを発火させる」と同様にトリガーの新規登録画面を表示し、「ページビュー」を選択
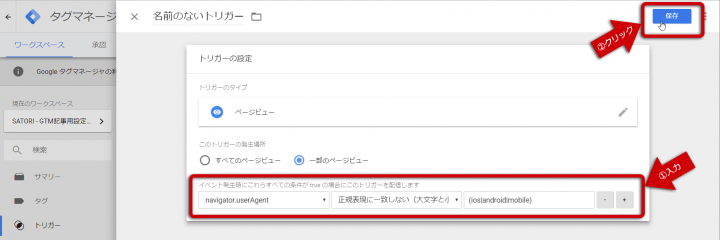
7. 「一部のページビュー」を選択して条件入力欄を表示し、以下の条件を入力して、右上の「保存」ボタンをクリック
・{{([5]で登録した変数名)}} [正規表現に一致(大文字と小文字の違いを無視)] [(ios|android|mobile)]
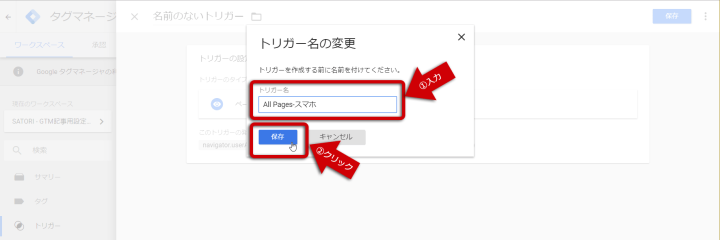
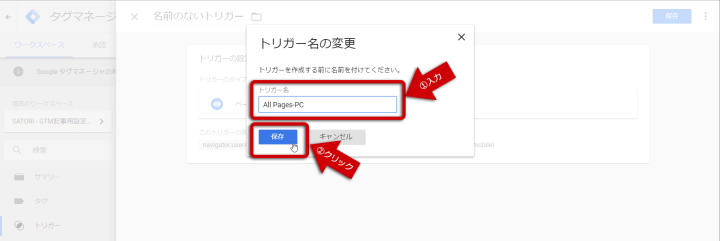
8. 「トリガー名の変更」が表示されるので、任意の名称(例:「All Pages-スマホ」)を入力して「保存」ボタンをクリックして完了
上記は「スマホ」の場合に全ページで反応するトリガーとなります。
同様に、今度は「PC」用のトリガーも用意しておきましょう。
9. 「1)特定のページのみにタグを発火させる」と同様にトリガーの新規登録画面を表示し、「ページビュー」を選択
10. 「一部のページビュー」を選択して条件入力欄を表示し、以下の条件を入力して、右上の「保存」ボタンをクリック
・{{([5]で登録した変数名)}} [正規表現に一致しない(大文字と小文字の違いを無視)] [(ios|android|mobile)]
11. 「トリガー名の変更」が表示されるので、任意の名称(例:「All Pages-PC」)を入力して「保存」ボタンをクリックして完了
ポイントは、スマホ用トリガーの条件で「一致する」だった箇所を、「一致しない」へ変えただけで条件が逆転している点です。
つまり、スマホではない=PCである、という理屈ですね。
また、トリガーで設定する条件は複数追加していくことが可能です。
例えば「『スマホで』かつ『商品詳細ページ』だったら」のようなトリガーにしたい場合は、トリガー内へさらに「Page URL」変数などを使った条件を追加すれば対応できます。
注意点として、「1つのトリガー内に複数の条件が存在する場合は『AND条件(すべて満たした場合のみ合致)』」になりますが、タグ側で「複数のトリガーがタグの配信トリガーとして紐づいている場合は『OR条件(いずれか1つのトリガーが合致しただけで配信)』」となります。
動作そのものが大きく異なりますので、気を付ける必要があります。
3)YouTube動画の閲覧状況によってタグを発火させる
昨今ではYouTubeの動画を掲載しているページを見かけることが多くなってきました。動画はテキストや静止画に比べて情報量も多く、ユーザーの益になるコンテンツと言えるのでこれは喜ばしいことです。
ただ動画を掲載する際、一般的に動画再生にはユーザーの1クリックなど操作が必要になっていることが多く、この「1アクションが必要」なことがユーザーにとっての動画再生のハードルになっているケースが多々あります。
しかし逆に言えば「動画を再生したユーザー」=「ハードルがあっても実行したユーザー」という意味でもあります。つまり動画を再生していないユーザーに比べ、再生したユーザーはより見込み顧客として質が高いわけです。最後まで再生したユーザーであればなおのことです。
そのため、動画に関するアクションをしたユーザーへ対して広告タグを出したい、といった需要もよく聞きます。
- 使用例
- ・ 「動画の再生させた」ユーザーへリターゲティングタグを出したい
- ・ 「動画を最後まで再生完了させた」ユーザーへリターゲティングタグを出したい
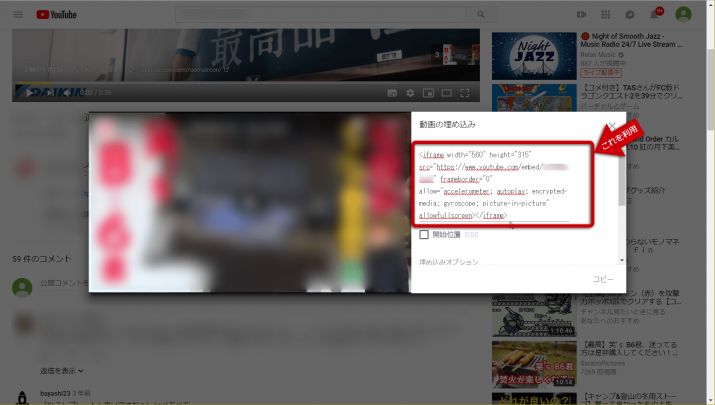
動画の掲載にあたり、YouTube公式の「動画の埋め込み」機能を利用しているのであれば、GTMからは簡単にトリガーとして登録ができます。
なおもしJavaScriptなどでゴリゴリにカスタマイズして動画を掲載している、といった場合はGTMではトリガー化が困難になりますので、その点はご注意ください。
- 必要なもの
- ・ HTMLへの動画掲載方法がYouTube公式の「動画の埋め込み」であること
- ・ 「YouTube動画」トリガー(=YouTube動画が操作されたタイミング)
単純に「YouTube動画が再生された」「YouTube動画が再生完了した」という内容であれば、特に変数の登録も必要なく、トリガーの登録ができます。
下記は「動画が再生されたタイミング」をトリガーとして設定する場合の方法です。
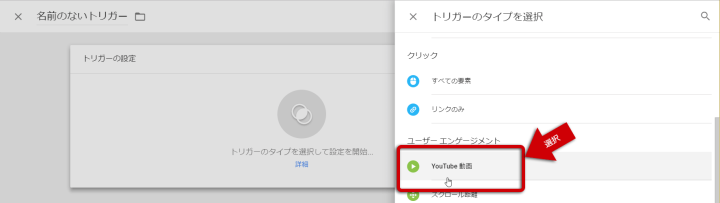
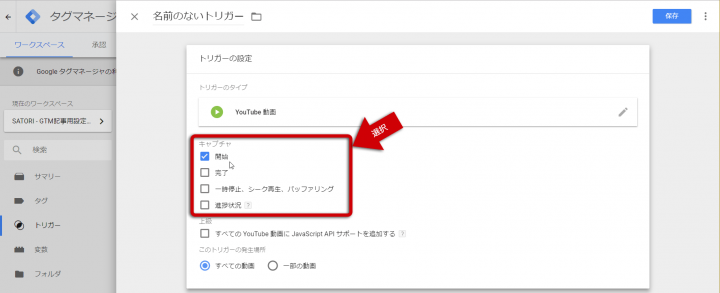
1. 「1)特定のページのみにタグを発火させる」と同様にトリガーの新規登録画面を表示し、「トリガーのタイプ」は「ユーザーエンゲージメント」にある「YouTube動画」を選択
2. 「キャプチャ」の箇所で「完了」からチェックを外し、「開始」のみがチェックされた状態へ変更
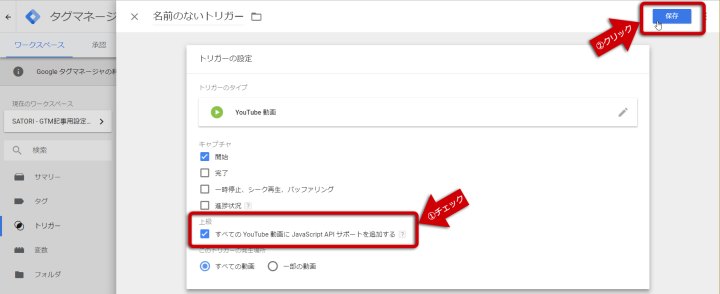
3. 「上級」の「すべての YouTube 動画に JavaScript API サポートを追加する」へチェックを入れ、右上の「保存」ボタンをクリック
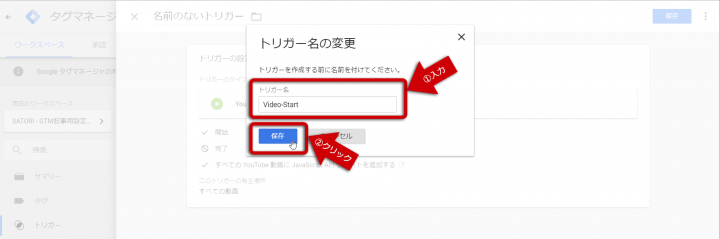
4. 「トリガー名の変更」が表示されるので、任意の名称(例:「Video-Start」)を入力して「保存」ボタンをクリックして完了
トリガーの「キャプチャ」欄の各項目が、YouTube動画がどう操作されたタイミングでこのトリガーを反応させるか、という設定になります。
上記であれば「開始」のみにチェックが入った状態ですので、動画が再生された際にこのトリガーが反応する、という具合です。
同様に、今度は「動画が再生完了したら」もトリガーとして登録しておきましょう。
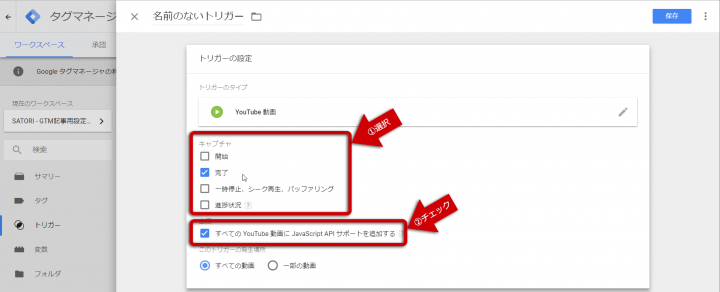
5. トリガーの新規登録画面を表示し、[1]と同様に「YouTube動画」トリガーを選択
6. 「キャプチャ」の箇所で「開始」からチェックを外し、「完了」のみがチェックされた状態へ変更し、[3]と同様に「すべての YouTube 動画に JavaScript API サポートを追加する」へチェック
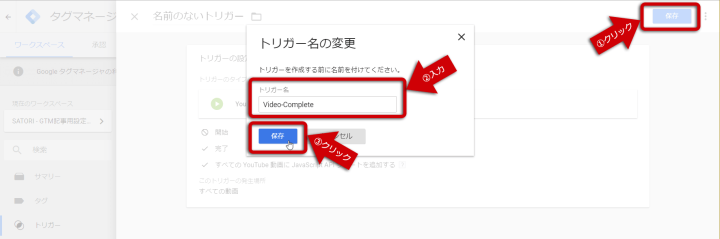
7. 「保存」ボタンからトリガー名をつけて(例:「Video-Complete」)保存
なお「キャプチャ」欄はチェックボックスになっているため、1つのトリガーで複数のタイミングを指定した設定にすることも可能です。ただその場合、例えば「開始」と「完了」の2か所へチェックしたトリガーでは両タイミングで反応しますが、同じトリガーですので「開始」と「完了」で異なるタグを出し分ける、といったことができません。
ですので、広告タグを出したい、といった場合であれば「開始」と「完了」で分けて別のトリガーとして登録しておいた方が使い勝手は良いでしょう。
- より進んだ使い方
- ・ 「一定の段階まで再生された時」をトリガー化したい場合は、「キャプチャ」欄を「進捗状況」に設定すると対応できます。
- ・ 広告タグではなくGoogleアナリティクスでイベント計測したい、といった場合は「キャプチャ」欄は複数チェックして1トリガーにまとめることをおすすめします。その後、別途組み込み変数の「Video URL」変数や「Video Status」変数を有効化して、イベント計測の各項目で参照して計測すると良いでしょう。
なおYouTubeへアップロードしている動画であれば、YouTubeが提供しているYouTube analyticsを利用するとより細かい解析データを見ることができます。
もし分析視点で動画の状況などを知りたい場合は、そちらも参照するとより良いでしょう。
4)ページの閲覧状況によってタグを発火させる
ページの読了率は、気になる指標の一つです。
特にスマホが普及してきた昨今ではページの縦の長さも伸びがちで、記事などの読み物系ページや重要な情報量の多い商品詳細ページなどでは「ページを表示させてすぐ帰ったユーザー」と「ページの半ばまでスクロールした(≒ページをきちんと読んだ)ユーザー」は重要度としても別格と呼べるでしょう。
- 使用例
- ・ 「記事を途中まで読んだ」際にリターゲティングタグを出したい
- ・ 「商品詳細である程度スクロールした」際にリターゲティングタグを出したい
いわゆるヒートマップと呼ばれるものに似ていますが、GTMでも「ページのスクロール量に応じて」反応するトリガーが登録できます。
- 必要なもの
- ・ 「スクロール距離」トリガー(=指定した割合ページがスクロールされたタイミング)
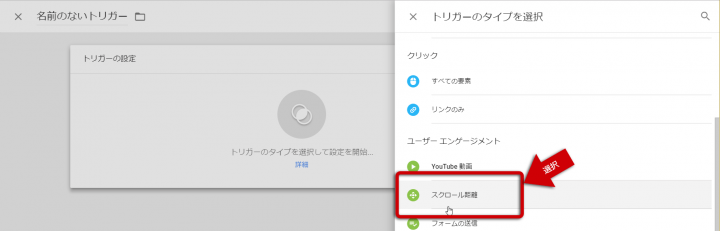
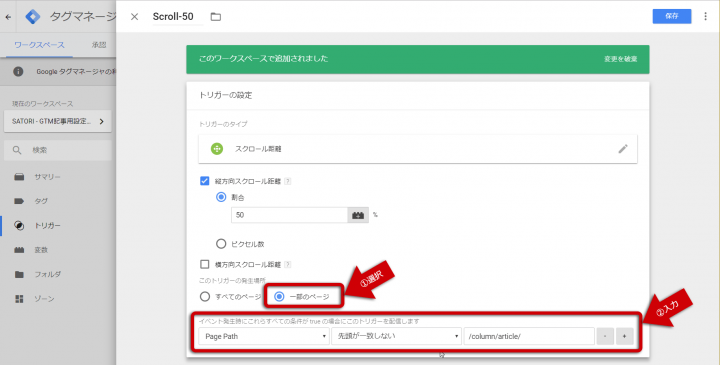
1. 「1)特定のページのみにタグを発火させる」と同様にトリガーの新規登録画面を表示し、「トリガーのタイプ」は「ユーザーエンゲージメント」にある「スクロール距離」を選択
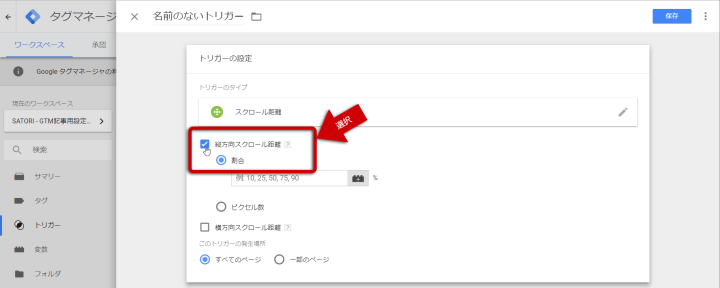
2. 「縦方向スクロール」へチェックを入れ、「割合」が選ばれていることを確認
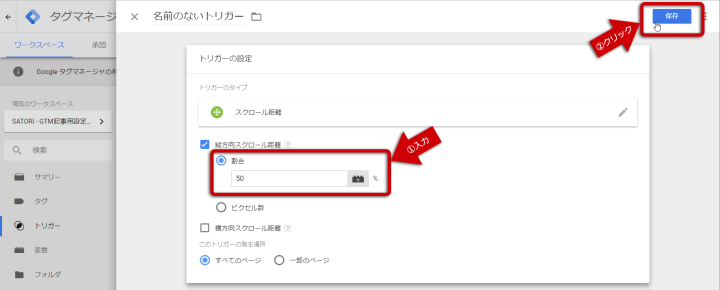
3. 「割合」の入力欄へ希望の割合を数値で入力し(例:「50」)、右上の「保存」ボタンをクリック
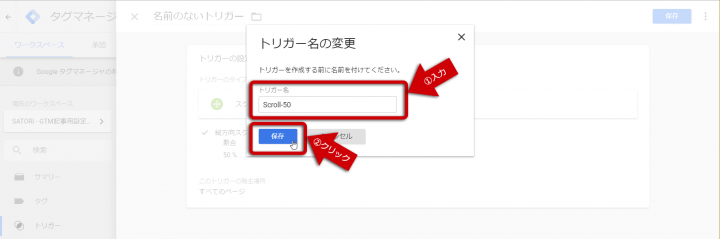
4. 「トリガー名の変更」が表示されるので、任意の名称(例:「Scroll-50」)を入力して「保存」ボタンをクリックして完了
上記は「サイト内全ページで『ページが50%スクロールされたら』反応する」トリガーとなります。
ポイントとしては[3]の「割合」で入力した箇所が「どの程度スクロールした際に反応させたいか」を設定する欄になっていることです。ここの数値を変更することで、例えば少しでもスクロールさせた場合(「25」など)や、ページの末端(「90」など)までスクロールさせた場合、などにできます。
なお「割合」の入力欄は「,」区切りで複数の割合を指定できますが、前述の(3)と同じように、1つのトリガーで複数の割合を指定した場合はそれぞれの割合ごとに異なるタグを出し分けすることができません。
そのため、やはり広告タグを出したい、という場合は割合ごとに別のトリガーとして登録することをおすすめします。
また、例えばサイトマップのページなどの読了率を見てもあまり意味がありませんので、特に「ページの読了率」のトリガーについては「記事ページ」や「商品詳細ページ」のみとするように、「対象ページを限定」することが有効です。
こういった「対象ページを絞り込みたい」場合は「このトリガーの発生場所」で「一部のページ」を選ぶと変数を使った条件が設定できますので、(1)と同様に「Page URL」変数や「Page Path」変数の条件を追加すると良いでしょう。
- より進んだ使い方
- 「ページ全体の割合のスクロール」ではなく「ページ内の特定ブロックが表示された時」に反応させたい場合は、「スクロール距離」トリガーではなく「要素の表示」トリガーを使います。 「要素の表示」トリガーではid属性の値(「<div id=”xxxx”>」の「xxxx」の箇所)などで対象ブロックを指定して設定します。
5)ページの滞在時間によってタグを発火させる
「ページのスクロール率」と似て非なるものとして、「ページの滞在時間」が存在します。
スクロール率は主に「ページの読了率」の指標としての活用が考えられますが、滞在時間の場合はより多岐にわたった指標となりえます。
ユーザーが「ページをじっくり読み込んでいる」時に発生するものは、ページのスクロール以外に時間も関わってくる行為です。むしろ、特に1画面当たりの情報量が多いページなどであれば、「滞在時間」の方が「スクロール率」よりも有効でしょう。
それ以外にも、例えば悩んでいる時にも時間はかかってしまいがちですので、時間がかかっている=ユーザーが(商品購入などを)迷っている、といった判断の指標としても利用できます。
- 使用例
- ・ 「商品紹介ページで一定時間ページに滞在した際」に深く検討しているユーザーとみなしてリターゲティングタグを出したい
- ・ 「サービス紹介ページで一定時間滞在した際」に迷っているユーザーとみなして「お困りですか?」のような案内コンテンツを出したい
ページが表示されてから一定時間経過後、というトリガーもGTMでは容易に登録可能です。
なおトリガーの役割を考えるとサイト内の全ページで実装しても意味が薄いものですので、同時にURLで対象ページを条件として設定するのが基本的な使い方となります。
- 必要なもの
- ・ 「ページ」系変数(「Page URL」変数や「Page Hostname」変数、「Page Path」変数)
- ・ 「タイマー」トリガー(=ページ表示後に一定時間経過したタイミング)
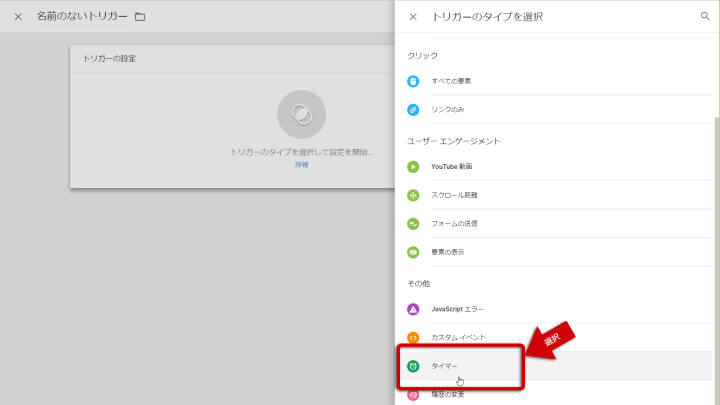
1. 「1)特定のページのみにタグを発火させる」と同様にトリガーの新規登録画面を表示し、「トリガーのタイプ」は「その他」にある「タイマー」を選択
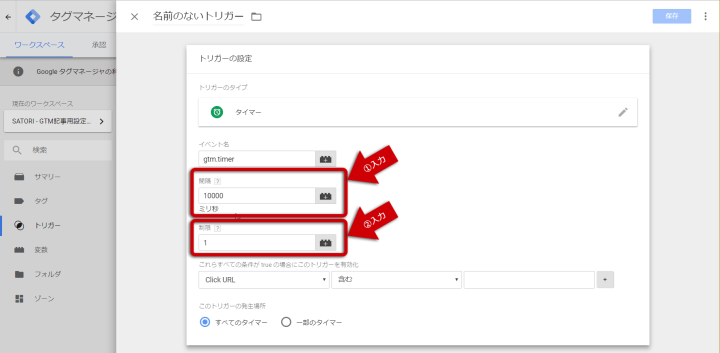
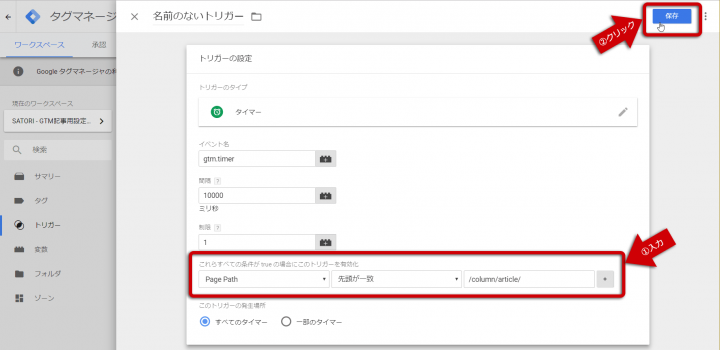
2. 「間隔」へ希望の秒数(ミリ秒)を入力し、「制限」へ「1」と入力
3. 「これらすべての条件が true の場合にこのトリガーを有効化」の箇所で(1)と同様にページを指定する条件を入力して、右上の「保存」ボタンをクリック
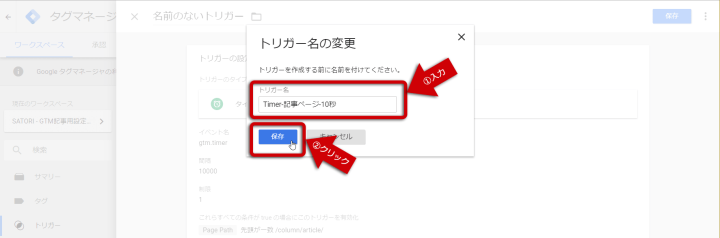
4. 「トリガー名の変更」が表示されるので、任意の名称(例:「Timer-〇〇ページ-〇秒」)を入力して「保存」ボタンをクリックして完了
設定する際、[2]で指定する秒数がミリ秒単位であることに注意が必要です。ミリ秒=1/1000秒なので、1000と入力すると1秒になります。
また「制限」へ「1」と入力することを忘れると、「間隔」へ入力した時間が経過するたび、何度も繰り返しタグが出てしまいます。ですので、必ず「制限」の箇所は設定してください。
[3]の箇所は「ページを指定する」条件を設定する欄となります。
他のトリガーと同様、(1)を参考に「Page URL」変数などで任意のページを指定する条件を設定してください。
- より進んだ使い方
- ページ全体の「滞在時間」ではなく「特定ブロックを表示した状態での滞在時間」をトリガー化したい場合は、「タイマー」トリガーではなく「要素の表示」トリガーを使います。 「要素の表示」トリガーで対象ブロックを指定したうえで、「視認の最小割合」欄を「10」など小さい数値にし、「画面上での最小表示時間を設定」へチェックを入れて「タイマー」トリガー同様にミリ秒単位で時間を設定します。
オマケ:設定サンプルのダウンロード
今回の記事で紹介した内容をそれぞれ設定した、設定見本を用意しました。
こちらをダウンロードいただき、利用したいコンテナの管理画面から「インポート」することで内容をコピーすることができます。一部を書き換えればそのまま利用できますので、ぜひご利用ください。
- 設定サンプルのダウンロード
- ・ここからダウンロード
インポート方法
1. 上記ファイルをダウンロードして解凍し、中の.jsonファイルを取り出す
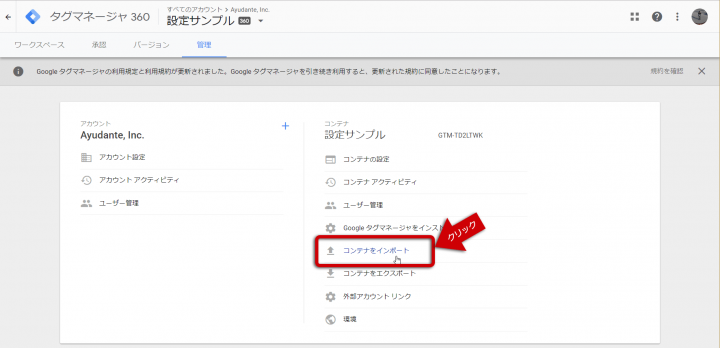
2. 利用したいGTMコンテナを開き、画面上部のメニューから「管理」をクリックして管理画面を表示
3. コンテナ設定にある「コンテナをインポート」をクリック
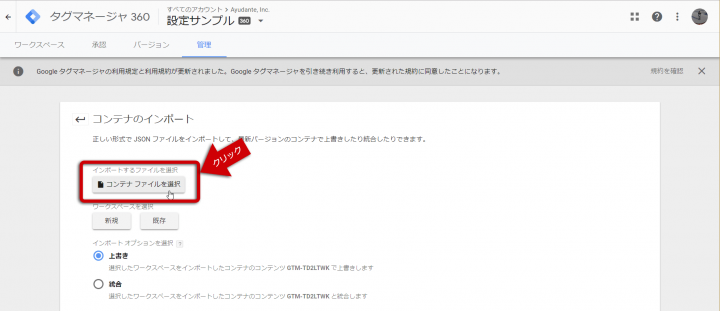
4. 「インポートするファイルを選択」でダウンロードしたファイルを指定
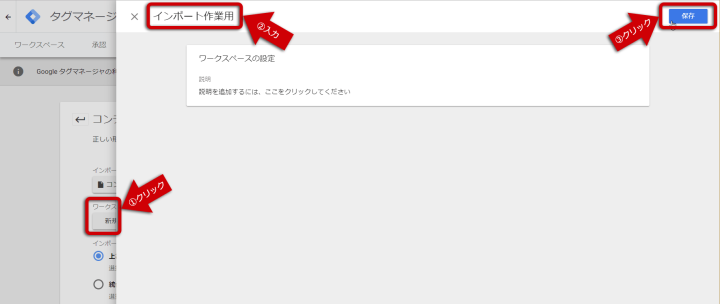
5. 「ワークスペースを選択」は「新規」を選択し、任意の「ワークスペース名」を付けて右上の「保存」ボタンをクリック
6. 「インポート オプションを選択」で「統合」を選び、「矛盾するタグ、トリガー、変数を上書きします。」を選択
7. 「確認」ボタンをクリックして完了
特に以下の内容はそのままでは利用できませんので、必要な個所などを書き換えてご利用ください。
- 変更が必要な個所
- ・ 各トリガーの条件欄のURL(「特定のページ」を示す場合)
詳しくはそれぞれの要素へ対して、画面下部へ「メモ」を記載していますので、そちらもご参照ください。
今回、登録する頻度の高いトリガーについてまとめさせていただきました。
少々長くなってしまいましたが、一度にすべてを理解する必要はありません。
よくわかなかった、という場合はひとまず最後で掲載させていただいたダウンロードファイルをインポートしてみていただき、メモ欄を参考にいじってみていただくともう少しわかりやすいかと思います。
また、以下の記事でも「外部サイトへ流出するリンクがクリックされた時」や「ファイルダウンロードリンクがクリックされた時」といったトリガーも紹介しておりますので、よろしければそちらもご参考ください
参考:【GTM活用】最初に設定しておきたい3つのGA計測テクニック
この記事が気になる方へ!おすすめの資料はこちら


マークアップエンジニアとして活躍しながら昨今はGTMのスペシャリストに。日本初となる書籍を出版し、多くの顧客サイトのGTM設計、運用、アドバイスなどを行う。セミナー登壇も多数。好きな物はラノベ、ゲームからラーメン、万年筆(のインク)と幅広い。