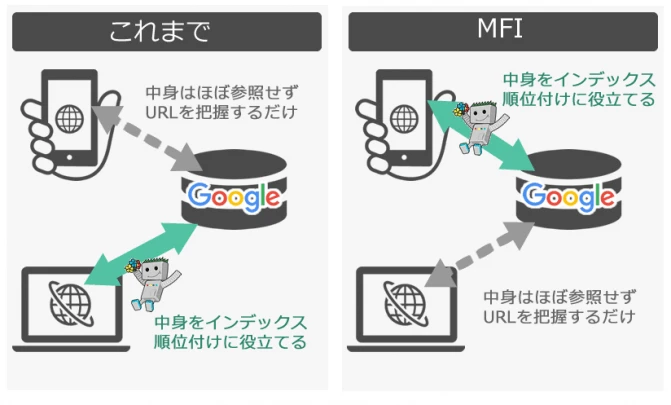
モバイルファーストインデックス(Mobile First Index)とは、従来のGoogleがPCサイトのWebページを中心にクロール・インデックスしていたものをモバイル版Webページのインデックスに移行するという動きです。
略称で「MFI(エム・エフ・アイ)」とも呼びます。
「PCサイトはスマートフォン版の検索結果に表示されない?」「適用されると順位が上がる(下がる)ことがある?」など、よくある疑問や不安などについても解説します。
モバイルファーストインデックス(MFI)とは?

モバイルファーストインデックスとはモバイル版のサイトを優先してクロール、インデックスし、それを評価していく仕組みのことです。
はじめになぜこのような流れになったかを知っておきましょう。
モバイルユーザーの増加
まずモバイルユーザーが大幅に増加したという時代的な流れがあります。
総務省のデータ(※)によると「10代から40代では各年代とも80%程度かそれ以上がスマートフォンをインターネット接続端末として利用」と発表されており、同資料の中ではPCを大きく上回っています。
PCよりもモバイルでインターネットを見るというのが一般的になってきているという背景からも、モバイルユーザー向けの利便性を高める必要があったことが想定されます。
※参照:総務省|平成30年版 情報通信白書|インターネット利用の広がり
http://www.soumu.go.jp/johotsusintokei/whitepaper/ja/h30/html/nd142110.html
Google検索の利便性改善
モバイルユーザーが増加しているのに、GoogleのクロールやインデックスはPC版のサイトでした。この仕組みで検索エンジンを運用し続けると、ユーザーが検索する際に情報を探しにくくなるケースが発生します。
スマートフォン版のGoogleで検索し、検索結果には情報があるように見えるのに実際にサイトに行ってみたら探している情報が記述されていなかった…
こんな体験をしたことがないでしょうか?
こういうケースの原因のひとつとして「PCに(探している情報が)記述されているけども、スマートフォンのサイトには(探している情報の)記述がない」といったことが挙げられます。PC版のインデックスを中心に行っていると、スマートフォンで検索した際に探している情報がスマートフォンサイトに掲載されていないということが起こってしまいます。
この改善方法のひとつがモバイルファーストインデックスで、モバイルに掲載している情報をインデックスすることによりモバイルの検索者とモバイルサイトに掲載している情報のミスマッチを減らすことができます。
モバイルファーストインデックスの適用有無の確認方法
自分のサイトにモバイルファーストインデックスが適用された場合、Search Consoleでモバイルファーストインデックスが実施された(「Mobile-first indexing enabled for ***」等のタイトルの)メッセージが届きます。
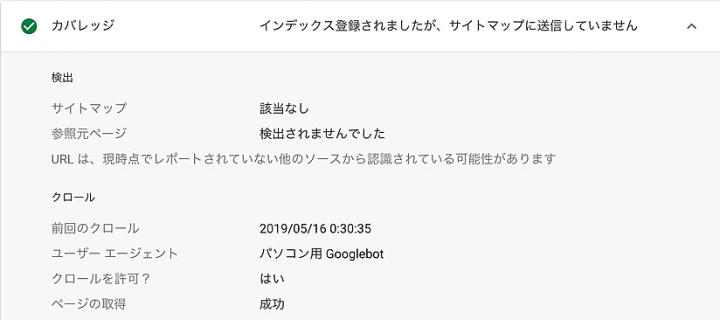
メッセージ以外の確認方法では同じくSearch Consoleの「URL検査」から確認することができます。
URL検査でサイトのURLを送信し「カバレッジ」内の「ユーザー エージェント」が「スマートフォン用 Googlebot」になっていればモバイルファーストインデックスが適用されており、「パソコン用 Googlebot」になっていればモバイルファーストインデックスが適用されていません。
ユーザーエージェントが「スマートフォン用 Googlebot」になっている:モバイルファーストインデックスが適用されている

ユーザーエージェントが「パソコン用 Googlebot」になっている:モバイルファーストインデックスが適用されていない

よくある誤解と正しい理解
モバイルファーストインデックスについて筆者がよく質問される内容をまとめました。
1)レスポンシブウェブデザインにしなくてはいけない?

レスポンシブウェブデザインにしなくても大丈夫です。
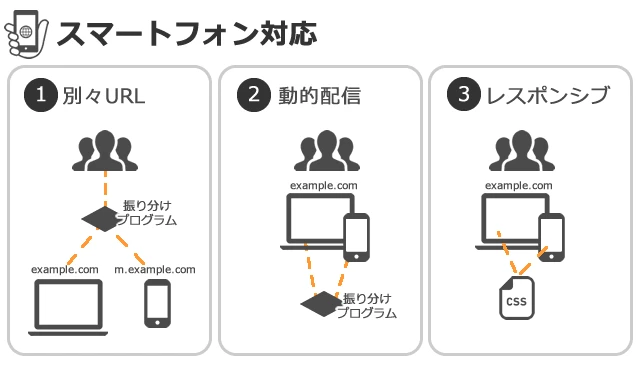
Googleはモバイル対応のサイトとして、レスポンシブウェブデザインのサイトを含め3つの構成をサポートしています。
1.別々のURL(https://example.com/ と https://m.example.com/ など)
2.動的な配信(URLはPC・スマートフォン共通だがPCとスマートフォンでアクセスした際に別々のソースを準備してコンテンツを出し分ける)
3.レスポンシブウェブデザイン
細かい設定についてはGoogle公式のガイドを参照するとわかりやすいので確認してみてください。
モバイル ファースト インデックスに向けて準備する
https://developers.google.com/search/mobile-sites/mobile-first-indexing
設定が正しくされていれば、いずれの構成でもモバイル対応サイトとして認識されモバイルファーストインデックス適用の対象となります。
ただし、上記の1 > 2 > 3の順番で設定や工数が煩雑(「1」が一番手間がかかる)になり、人的ミスも増える可能性が高いため、新しくサイトを構築するのであれば管理上の観点からはレスポンシブウェブデザインがオススメです。
2)PCサイトは検索結果に表示されない?
PCサイトでも、PCの検索結果にもスマートフォンの検索結果にも表示されます。
モバイルファーストインデックスが適用されているサイトについてはモバイルのクローラーが多く来ますが、適用されていないサイトについてはPCのクローラーが巡回、サイトの内容を確認し、検索結果に反映されます。
3)PCサイトのみの場合、評価が下がる?
モバイルファーストインデックスという観点からは関係ありません。
ただしモバイルファーストインデックスよりも前、2015年に「モバイルフレンドリーアップデート」というアップデート(モバイル対応されていないサイトは、モバイル検索の順位が下がる可能性がある※)が導入されています。このアップデートの影響でモバイル対応していないサイトはモバイル検索での順位が下がるようになっているため、既に(モバイル検索で)順位が下がっている可能性はあります。
※参照:モバイル フレンドリー アップデートを開始します
https://webmaster-ja.googleblog.com/2015/04/rolling-out-mobile-friendly-update.html
4)PCサイトとモバイルサイトでURLが違うと順位が下がる?
1で記載した通りGoogleは別々のURLで構成されているサイトもサポートしているため、設定が間違っていなければ問題ありません。
5)モバイルファーストインデックスが適用されると順位が上がる(下がる)ことがある?
モバイルファーストインデックスはインデックスに関する問題なので適用されて順位が下がることはありません。
Googleの公式ブログでも「コンテンツが モバイル ファースト インデックスによって集められたものであったとしても、その他の方法で集められたコンテンツやデスクトップ版のコンテンツに比べてランキング優位性があるというわけではありません。」と明言されています。
参照:モバイル ファースト インデックスを開始します
https://webmaster-ja.googleblog.com/2018/03/rolling-out-mobile-first-indexing.html
モバイルファーストインデックス対応でやっておくべき4つの対策とは?
最後にモバイルファーストインデックスに向けての注意点を知っておきましょう。
シンプルに言うと「PCサイトとモバイルサイトの差を減らす」「PCで見てもモバイルで見ても同じ情報をユーザーに提供できる」ということを意識しておけば問題ありません。
1)モバイルフレンドリーなサイトにする
モバイルファーストインデックスが適用される前提としてモバイルフレンドリーなサイトにする(モバイル対応サイトを作る)ことが挙げられます。
モバイル対応が実施されていない場合、Googleの公式ガイドに沿って対応しましょう。
モバイル SEO の概要
https://developers.google.com/search/mobile-sites/mobile-seo/
自分のサイトがモバイル対応できているかどうかはSearch Consoleの「モバイルユーザービリティ」の項目で確認します。
2)PCサイトとモバイルサイトの情報量の差を減らす
PCサイトに情報が記載されていてモバイルサイトに情報が記載されていないような場合、注意が必要です。
モバイルファーストインデックスが適用されているケースではモバイルサイトの内容をインデックスするため、PCサイトにしか書かれていない内容は検索結果に出てこない可能性が高いです。
「PCサイトにしか情報を掲載していなかったため検索結果に表示されなかった」ということを避けるため、PCサイトとモバイルサイトの情報量の差は減らす(極力同じにする)ようにしましょう。
3)構造化マークアップの記述をする
PCに構造化マークアップが記述されていて、モバイルサイトに記述されていないような場合も、構造化が認識されなくなってしまうためモバイルサイトに記述をするようにします。
記述後はマークアップの記述が誤っていないか構造化データテストツールで確認しましょう。
構造化データ テストツール
https://developers.google.com/structured-data/testing-tool/
4)モバイルの内部リンクでも辿れるようにする
PCサイトからは内部リンクで辿れるが、モバイルサイトからは辿れないといったページがないようにします。
ユーザーにページを見つけてもらえない可能性が高まりますし、クローラーもページを発見しにくくなるため、内部リンクをきちんと設定し情報を見つけやすくしておくことが重要です。
モバイルファーストインデックスと聞くと身構えてしまう部分もあるかと思いますが、基本的にはPCユーザーに提供している情報と同じく、モバイルユーザーにもわかりやすく閲覧しやすい情報を提供するという考え方を持っていれば問題ありません。
自分のWebサイトにおいて、PCユーザー・モバイルユーザーが求めている情報を探しやすい状態になっているかどうか、この機会に改めて確認してみましょう。
「マーケティングの教科書~SEO・Web解析編~」無料ダウンロード
この記事が気になる方へ!おすすめの資料はこちら
マーケティングの教科書~SEO・Web解析編~

SATORIマーケティングブログの記事から、SEO・Web 解析にまつわる情報を一冊にまとめました。
必要な時に、必要な箇所だけを読んですぐにご活用いただけます。

SEO事業者を経て2015年4月に独立し、メディア運営とSEOコンサルティングを中心に活動。2021年11月にJADE入社。個人活動として2008年にSEOの勉強と情報発信のために「バカに毛が生えたブログ」開設し、現在もSEO関連の情報を発信している。