タグマネジメントツールはその名前の通り、「タグ(計測タグや広告タグなど)」を「マネジメント(管理)」するためのツールを指します。
※本記事の内容は2018年12月時点のGTM/Googleアナリティクスの仕様です。
「タグマネジメントツール」が世に誕生してから、早数年。
IT業界の大御所といえるGoogleからもタグマネジメントツールがリリースされたのが2012年で、それを機に急速な速度で普及が進み、もはや一般的になってきた感のある今日この頃です。最近ではWebサイト上での計測タグや広告タグの管理、保守などを行う人であれば、必修になってきたといっても過言ではありません。
GTM(Googleタグマネージャー)とは?
Googleタグマネージャー(略称:GTM)とは、前述のとおりGoogleから提供されているタグマネジメントツールです。
一般的に、計測タグや広告タグなどを利用するには、それぞれのツールから「これを埋め込んでね」と渡されたタグをWebサイトの対象ページのHTMLへ埋め込む必要があります。しかし、タグの追加や削除の度に毎度毎度いろんなページのHTMLを編集するのは、いろいろと手間が多いのも事実です。
そこで毎回HTMLを編集しなくても済むよう、ツールのオンラインの管理画面上から「どのページへ」「どのタグを埋め込む」といったことをできるようにしよう、というのがタグマネジメントツールなわけです。
どなたでも無償で利用が可能で、Webサイトの規模による利用制限なども特にありません。
より大規模な運営向けの機能を搭載する有償プランもありますが、そちらはGTM単体での申し込みは存在しません。もし有償版を利用したい場合は、別途Googleアナリティクス360を契約する必要があります。Googleアナリティクス360を契約すると、Googleタグマネージャー360(有償版になると名前の後ろに「360」が付きます)も利用できるようになります。
GTM以外のタグマネジメントツールでは、有名どころではYahoo! タグマネージャーやAdobe Analyticsなどが挙げられますが、それらと比較した場合、
- 利用が無償で可能
- 画面やUIが全体的にシンプルでスッキリしている
- Google製のため、GoogleアナリティクスやGoogle広告などと相性が良い
などの特徴があります。
さて、このGoogleタグマネージャー。導入することで、以下のようなことができるようになります。
- ページのHTMLを(基本的には)編集せずにタグを追加、編集、削除が可能
- サイト内へ設置しているタグを管理画面上から把握できる
- (権限を渡すことで)広告代理店などへタグの設定作業を依頼することも可能
特に大きな利点が、一つ目の「HTMLを編集せずにタグの追加などができる」ようになることです。
この副次効果として、タグの追加作業にかかる時間が短縮できる可能性も出てきます。
多くのサイトでは、ページのHTMLの運用管理などはシステム担当の人などが行っているケースが多いです。そのため、タグを一つ追加しようと思っても、担当者のスケジュールから調整して……、などで非常に時間がかかってしまうことも少なくありません。しかしタグを追加したい広告担当者やアクセス解析担当者などがGTMを使えるのであれば、追加作業に関わる人間が減るため、より手早くタグを追加することができるようになるわけです。
ただし、(GTMに限らずタグマネジメントツール全般が該当しますが)利用するにはGTMが発効したタグを、利用したいページのHTMLへ挿入する必要があります。つまり、導入時の初回はHTMLの編集が発生します。
導入のスケジューリングには、その点も踏まえておく必要があります。
GTMの基礎知識
GTMを使うには、まずはアカウント設計について考えなければなりません。
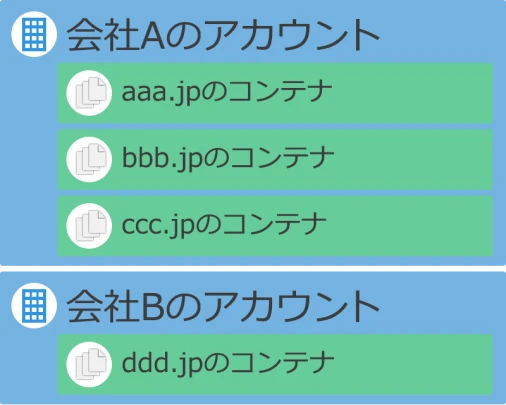
GTMのアカウント構造は「アカウント」と「コンテナ」という2つの層で構成されており、主に設定作業を行っていくのは「コンテナ」が対象となります。

- アカウントとは
- コンテナを管理するグループを指します。
サイトの管理会社ごとに1アカウント、で分けるのが一般的です。 - コンテナとは
- 実際に設定を行っていくサイトを表します。
1サイト(または1ドメイン)ごとに1コンテナ、で分けるのが一般的です。
「アカウント」と「コンテナ」の関係は、Googleアナリティクスで言うところのアカウントとプロパティに似た構造となっています。
例えばもし会社Aが3つのサイトでGTMを使いたいのであれば、「会社A」というアカウントを作り、その中に「aaa.jp」「bbb.jp」「ccc.jp」のように3つのコンテナを作成する、といった形です。
また、異なるコンテナ間では設定の共有などはできませんので、ご注意ください。もし同じ設定をしたい場合は、手動で同じ設定をしていく必要があります。
逆に言うとコンテナが分かれていれば相互に影響が出ることもありませんので、基本的にサイトごと、またはサブドメインごとでコンテナを分けることを推奨します。
サイト用のコンテナを用意したら、その後はコンテナ内にある設定作業環境「ワークスペース」で設定を行っていきます。
それぞれのワークスペースは独立していますので、例えばワークスペース1で変更した内容は、最新バージョンとして反映されるまでは他のワークスペース2やワークスペース3へは影響を与えない仕組みになっています。
- ワークスペースとは
- 実際にGTM上で設定変更を行うための作業環境です。
無償版のGTMでは1コンテナに対し、上限3つまで同時に利用が可能です。
ワークスペースの注意点として、設定変更内容の反映は1つのワークスペース丸ごとで行う必要があります。
そのため1つのワークスペースでいろんな設定変更をしようとした場合は、全部の設定変更が完了してからでないと反映してはいけません。設定途中のタグなどが存在した状態で反映してしまうと、設定未完了のままそれが反映されてしまうからです。
ですので、基本的には「タスクごとにワークスペースを分ける」ことを心がけると良いでしょう。
例えば「Aさんが〇〇ページへタグaを入れたい」というタスクと「Bさんが全ページへタグb1、××ページへタグb2を追加したい」というタスクが同時期に発生した場合は、Aさん用のワークスペースとBさん用のワークスペースで、切り分けて作業を進めるのがおすすめです。
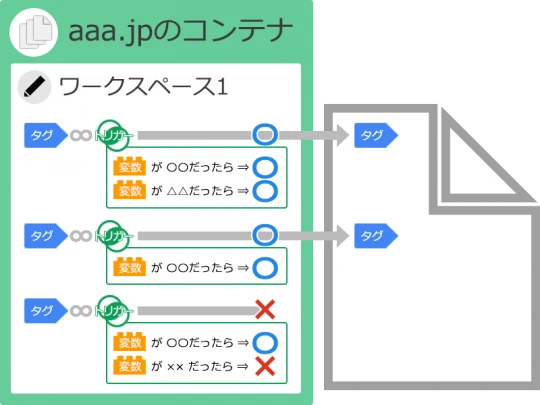
実際のワークスペース上での設定作業は、タグ、トリガー、変数の3要素を設定していきます。

- タグとは
- 名前の通り、ページへ追加したい「タグ」を指します。
紐づけられた「トリガー」の条件が満たされた場合に、そのタグはページへ配信されます。 - トリガーとは
- 「タグ」が配信される条件をまとめたものが「トリガー」です。
「トリガー」はタイミングを示す「トリガーの種類」と、「変数」を使って作った「条件」の組み合わせで作られます。 - 変数とは
- 状況によって変わる可能性のあるものをGTMで利用したい場合は、「変数」として登録する必要があります。
例えばページ毎に異なる「URL」や、ユーザーの購入ごとに変化する「購入金額」などが「変数」にあたります。
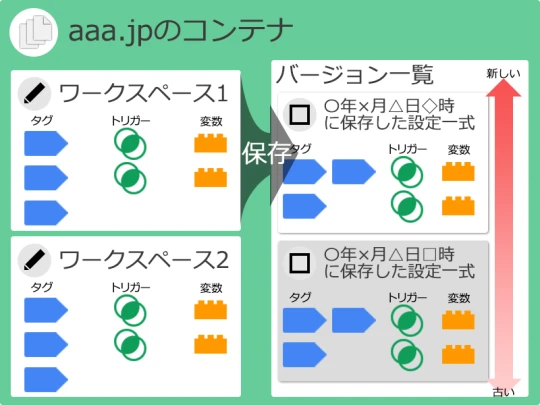
「変数」は「トリガー」の条件として利用できるほか、「タグ」の計測値としても利用できます。 - バージョン
- 作成時点のタグ、トリガー、変数などの設定一式をまとめて保存したもの。
過去に作成したバージョンは当時の設定内容ですべて残されるため、以前の設定内容へ戻したい、といった場合も容易に可能です。

まず、追加したい「タグ」を用意します。
次に、タグを配信したいページなどの条件がすでに「トリガー」として登録済みかどうかを確認し、存在していなければ新規で「トリガー」を登録します。
もし「トリガー」を新規で登録する場合、条件を組むのに登録済みの「変数」で可能かを確認し、不可能であれば新規で「変数」を登録します。また「タグ」の項目値などで「変数」に該当する箇所がある場合も、必要に応じて「変数」を登録します。
一通りの設定が出来たら、その後は動作確認を行ってから、本番環境へ反映する、といった流れになります。
この「本番環境へ反映する」作業をGTMでは「公開」と呼び、「公開」は「バージョン」単位で行われます。
「ワークスペース」を「公開」すると、同時に「バージョン」が作成されます。そして「バージョン」の中身は「ワークスペース」の設定全部が保存されています。
つまりGTMでは1タグ単位での反映ではなく、設定一式単位での反映となります。
GTM導入の流れと設定しておきたい初期設定
それでは実際にGTMを導入する場合の、具体的な作業手順を見ていきましょう。
アカウント/コンテナの作成から入り、し、動作確認の後に公開まで行う内容を例として紹介します。
- 導入の全体の流れ
- 1.公式サイトへアクセス
2.アカウントの作成
3.コンテナの作成
4.サイトのHTMLへGTMタグを追加
5.ワークスペースでタグを追加する
6.プレビューモードを使って動作確認
7.本番環境へ公開
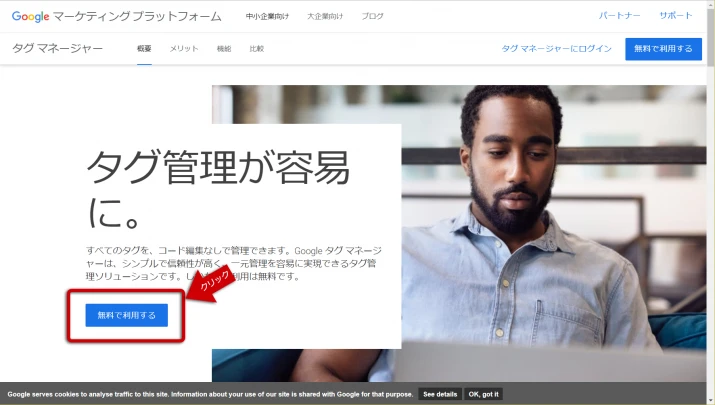
(1)公式サイトへアクセス
GTMの公式サイトへアクセスし、「無料で利用する」ボタンをクリックしてアカウント/コンテナ作成へ進みます。

リンク:https://marketingplatform.google.com/about/tag-manager/
この時、Googleアカウントへのログインが求められます。
もしまだGoogleアカウントをお持ちでない場合は、ログインを求められる画面からもGoogleアカウントの登録へ進めますので、そちらへ進んでください。
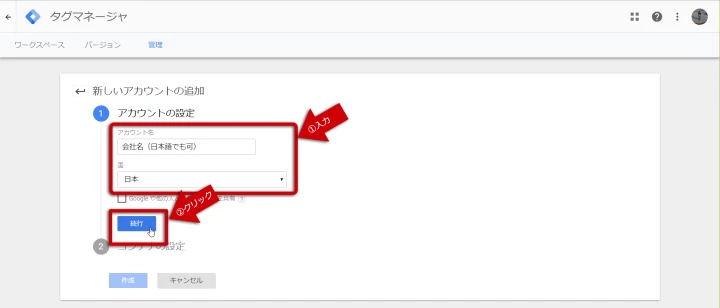
(2)アカウント作成
初めてGTMへログインした場合、初回はアカウントの作成画面から始まります。
あなたの会社名でGTMのアカウントを作成しましょう。

「アカウント名」には会社名を入力し、「国」は「日本」を選んで「続行」ボタンを押します。
(「日本」はプルダウンのかなり下の方にあります)
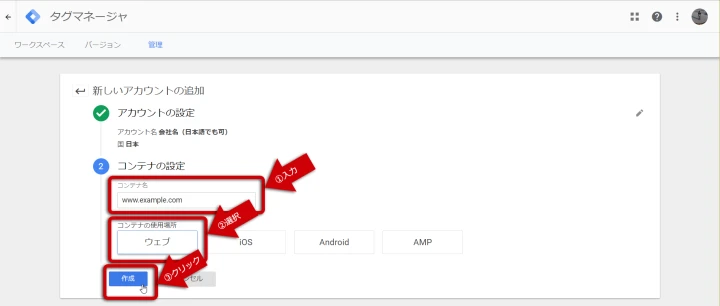
(3)コンテナの設定
次にコンテナの作成へ移ります。
GTMを利用したいドメインを入力します。

「コンテナ名」にはドメインを入力し、「コンテナの使用場所」は「ウェブ」を選んでください。
なお「コンテナ名」はあくまで名前ですので、ここで入力したドメインでしかこのコンテナは利用できない、というわけではありませんのでご安心ください。
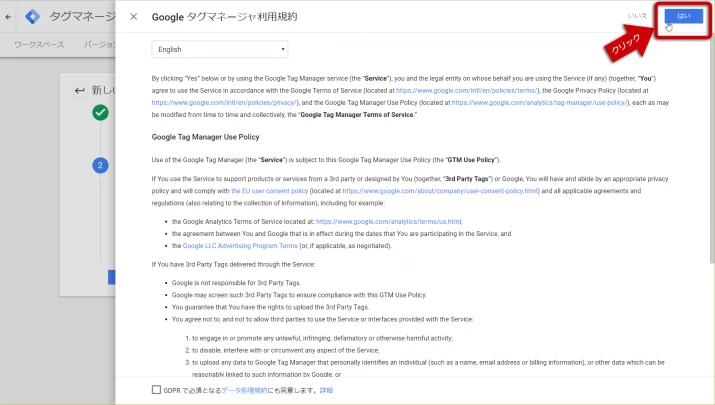
できたら「作成」ボタンを押すと、利用規約が表示されますので、右上の「はい」ボタンを押してください。

これGTMのアカウントとコンテナの作成が終わります。
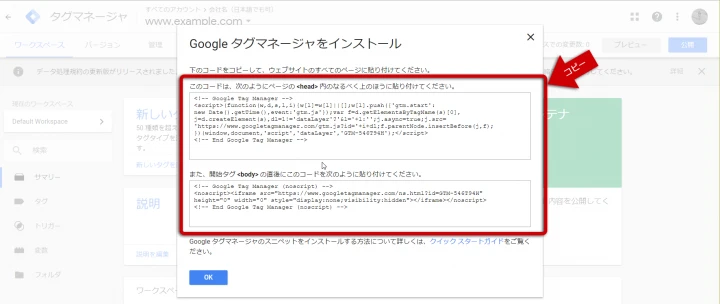
(4)サイトのHTMLへGTMタグを追加
コンテナが作成完了すると、そのコンテナを利用するために必要なタグが表示されます。
表示されたタグをコピーして、導入したいサイトのHTMLへ追加してください。

- GTMタグを追加するHTML内の位置
- ・上側のタグ(<script>~</script>)は<head>タグ内
・下側のタグ(<noscript>~</script>)は<body>開始タグの直後
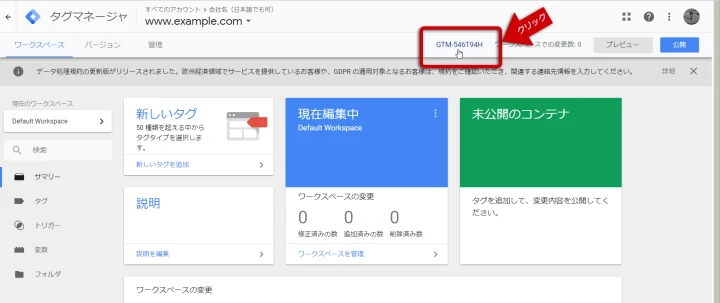
この時表示されるタグは、その後もワークスペース右上のコンテナIDの箇所をクリックすると同じものが見られます。
もし保存し忘れてしまった場合でも大丈夫です。

HTMLへタグを追加するページは、基本的にはサイト内の全ページへ入れることを推奨します。
もしそれが難しい場合は、利用したいページのみへタグを追加する形でも、動作には問題ありません。ただし、タグが入っていないページではGTMが利用できませんので、GTMの利用対象ページを増やしたい場合に都度ページのHTMLを編集する必要が出てくるためご注意ください。
(5)ワークスペースでタグを追加する
GTM利用対象ページへGTMタグが入ったら、これでGTMの利用準備が完了です。
GTMから配信したいタグをワークスペースで設定していきましょう。

今回の例では「サイト内の全ページ」で「GoogleアナリティクスのPV計測」を行うタグを登録してみます。
「Googleアナリティクス設定」の変数を登録
Googleアナリティクスのタグを登録する場合、タグの前に「Googleアナリティクス設定」の変数を用意することをおすすめします。
これは名前の通り「Googleアナリティクス」のタグの設定一式をまとめて保存できる変数で、同じプロパティの計測タグを複数登録する際に、簡単に設定を共通化できるようになります。
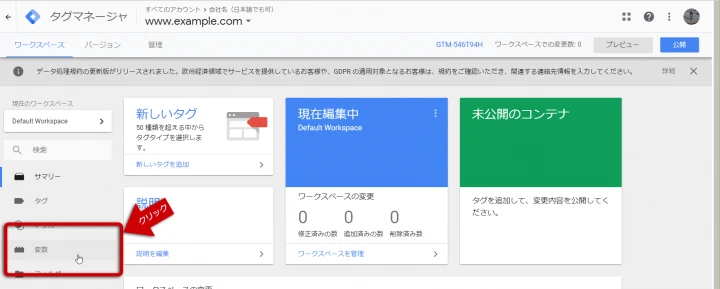
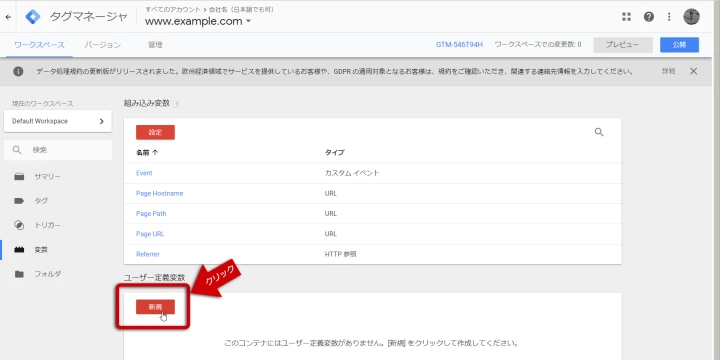
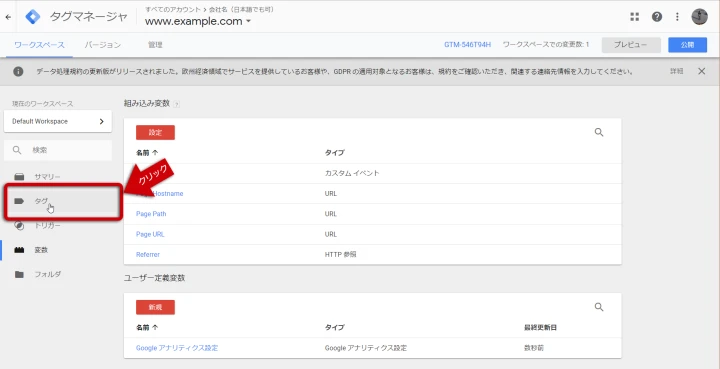
1.左側メニューの「変数」をクリックし、変数の一覧画面を表示

2.「ユーザー定義変数」の下にある赤い「新規」ボタンをクリックし、変数の新規登録画面を表示

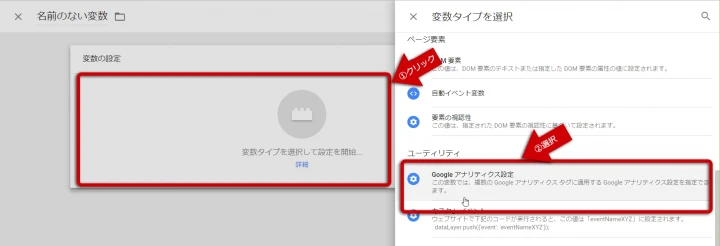
3.「変数の設定」エリアをクリックすると登録したい変数の種類を選択できるので、「ユーティリティ」にある「Googleアナリティクス設定」を選択

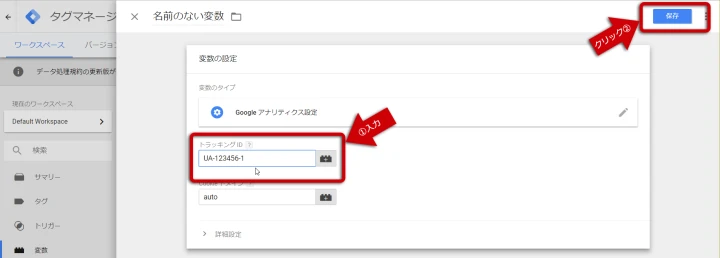
4.「トラッキング ID」へ計測したいGoogleアナリティクスのプロパティのID(UA-XXXXX-X)を入力し、画面右上の「保存」ボタンをクリック

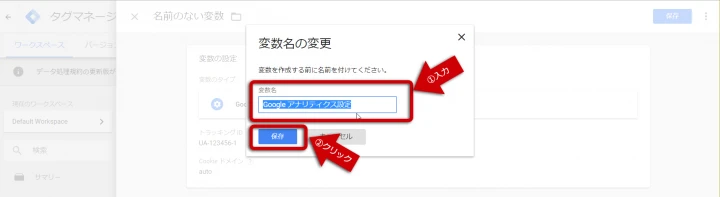
5.「変数名の変更」が表示されるので、任意の名称(初期値のままでも構いません)を入力して「保存」ボタンをクリックして完了

これで(4)の「トラッキングID」へ入力したプロパティ用の「Googleアナリティクス設定」変数が登録できました。
次回以降、同じプロパティの計測タグを登録する際は、今回登録したこの「Googleアナリティクス設定」変数があるので新規登録は不要です。もし異なるプロパティの計測タグを登録したい場合は、また今回同様に新たに「Googleアナリティクス設定」変数を登録しましょう。
「Googleアナリティクス」のタグを登録
「Googleアナリティクス設定」変数が用意できたら、次にPV計測タグを登録していきます。
こちらの手順も変数の時とほぼ同様で、タグの種類を選んで、必要な項目を入力(選択)して、そしてタグを配信させたい条件(トリガー)を紐づけて保存すれば完了です。
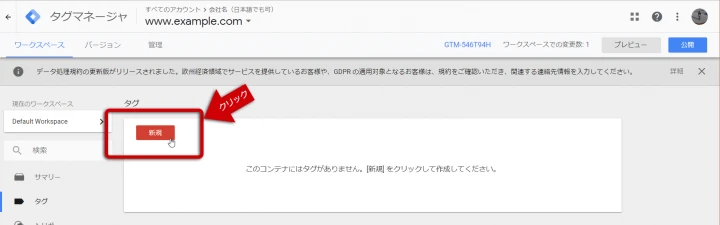
1.左側メニューの「タグ」をクリックし、タグの一覧画面を表示

2.「タグ」の下にある赤い「新規」ボタンをクリックし、タグの新規登録画面を表示

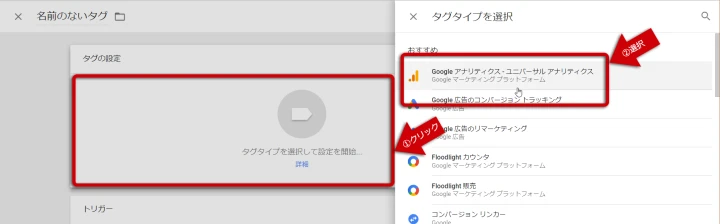
3.「タグの設定」エリアをクリックすると登録したいタグの種類を選択できるので、「おすすめ」にある「Googleアナリティクス-ユニバーサルアナリティクス」を選択

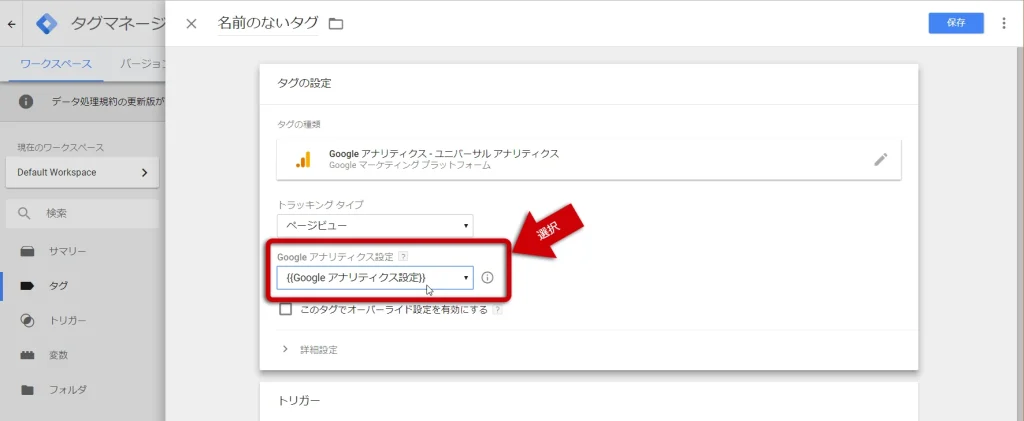
4.「トラッキングタイプ」が「ページビュー」になっていることを確認して、「Googleアナリティクス設定」で先ほど登録した変数を選択

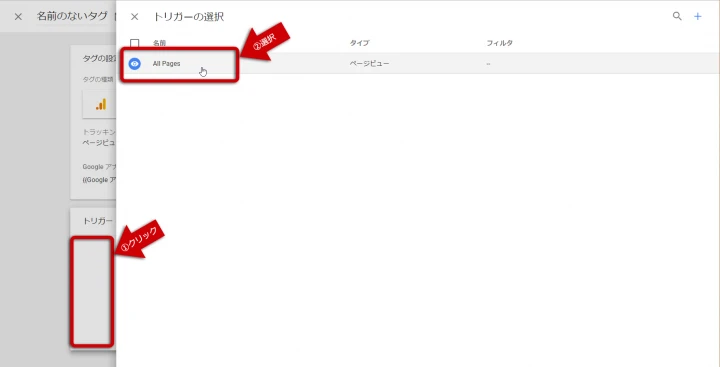
5.画面下部の「トリガー」エリアをクリックすると登録済みトリガーの一覧が表示されるので、「All Pages」を選択し、画面右上の「保存」ボタンをクリック

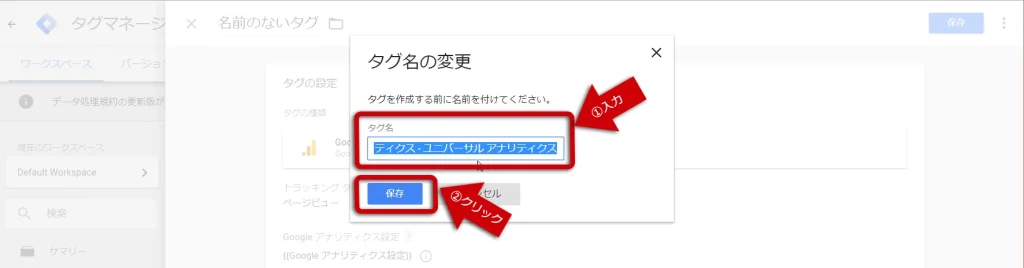
6.「タグ名の変更」が表示されるので、任意の名称(初期値のままでも構いません)を入力して「保存」ボタンをクリックして完了

今回はGoogleアナリティクスの計測タグを例として紹介しましたが、他の種類のタグであっても、基本的な手順は変わりません。
「タグの種類」としていろいろなツールのタグがありますので、該当するタグを選んで設定していきます。例えばGoogle広告のタグであれば、リマーケティングタグなら「Google広告のリマーケティング」を、コンバージョンタグなら「Google広告のコンバージョントラッキング」を選び、表示される各設定欄を埋めていく、といった具合です。
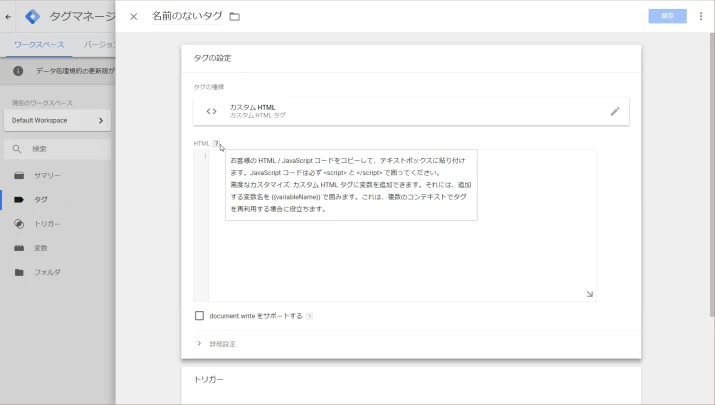
なお登録したいタグが「タグの種類」の中に存在していない場合は、「カスタム」の中にある「カスタムHTML」を選びます。

「カスタムHTML」タグを選ぶと「HTML」欄という大きな自由入力欄が出てきますので、そちらへ登録したいタグの全文をコピー&ペーストで貼り付けて保存しましょう。
つまり「カスタムHTML」=「その他」と覚えておいてください。
(6) プレビューモードを使って確認する
登録したいタグが設定できたら、あとは実際に設定内容が意図したとおりに動作しているかを確認しましょう。
GTMでは動作確認用に「プレビュー」機能があります。
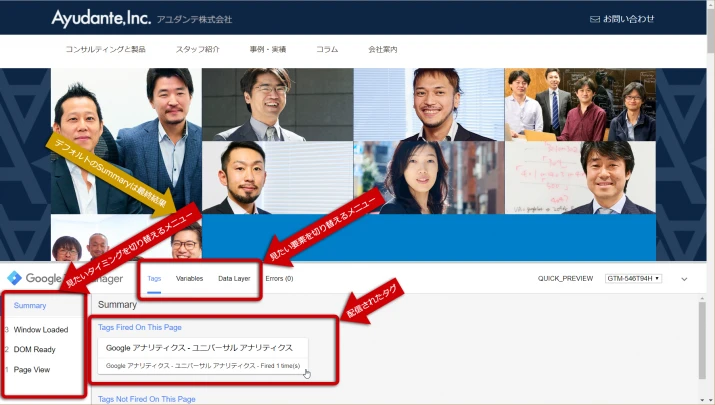
「プレビュー」機能を有効化すると、有効化した本人にだけ、設定した内容が反映された状態となります。また、各タグなどが実際に配信されたか/配信されていないか、も表示されますのでそこを確認していきます。
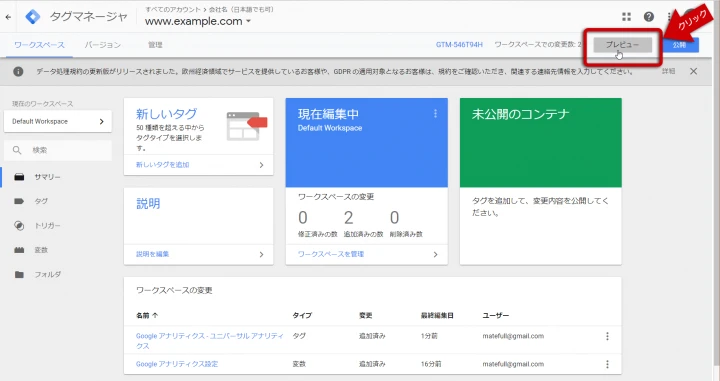
1.画面右上の「プレビュー」ボタンをクリックし、「プレビュー」を有効化

2.実際にGTMタグを埋め込んだWebページをブラウザの別タブなどで開く
3.画面下部に各タグの配信状況などが表示されるので、「Tags Fired On This Page」へ先ほど登録したGoogleアナリティクスのPV計測タグが出ていることを確認

「プレビュー」有効中はワークスペースの画面内で、画面上部へオレンジ色のバーが表示されます。
もし「プレビュー」有効中に設定内容を変更した場合は、「更新」ボタンをクリックしないと設定が反映されないのでご注意ください。
そして実際のページを見て動作確認が終わったら、「プレビューモードを終了」をクリックすれば「プレビュー」を終了することができます。
なお繰り返しとなりますが、「プレビュー」はあくまで「プレビューを有効化した人にだけ」設定を反映する機能です。
そのため、一般ユーザーなどが同じページへアクセスしても、設定内容は反映されませんので安心して動作確認を行ってください。
(7) タグの公開
タグの設定を終え、動作確認までできたら、あとは「公開」すれば設定した内容を一般ユーザーへ反映できます。
手順は簡単で、「公開」ボタンを押して、作成する「バージョン」の名前やメモを入力して(または入力しなくても構いません)、また「公開」ボタンを押すだけです。
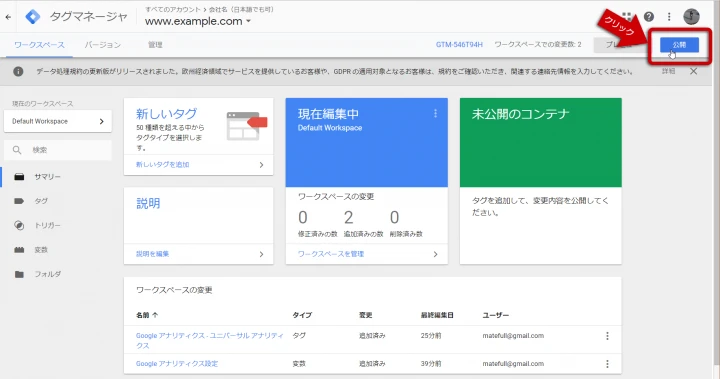
1.画面右上の「公開」ボタンをクリックし、「バージョン」の設定画面を表示

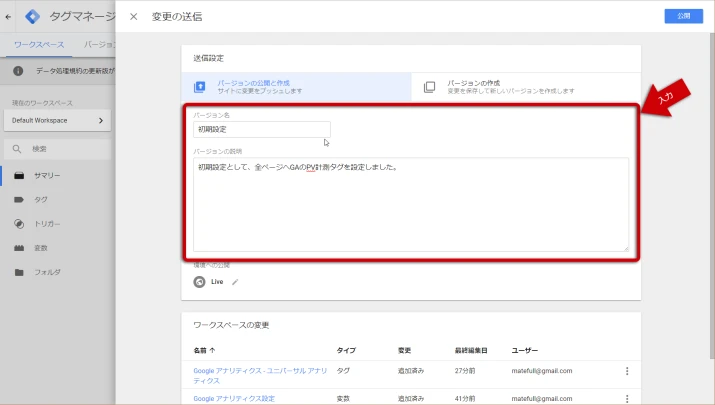
2.「バージョン名」へ任意の名称を入力し、「バージョンの説明」へ設定内容の変更点概要などをまとめた文章を入力

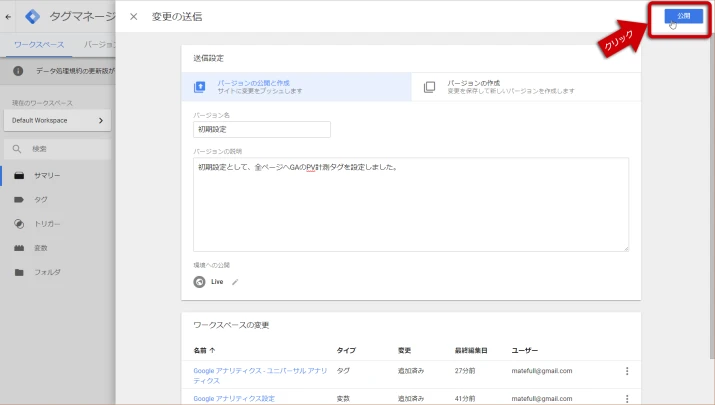
3.右上の「公開」ボタンをクリックして、公開完了

「公開」を終えると自動的に「ワークスペース」の設定内容で「バージョン」が作成され、作成された「バージョン」の詳細画面が表示されます。
上部にある「公開日」の欄をご確認ください。そこには「公開」した日時が入りますので、この欄が表示されていれば「公開」成功です。
「公開」が完了したその時点から、GTMタグが埋め込まれたページへアクセスした全ユーザーへ設定が反映された状態となっています。
導入時の注意点
初めてGTMを導入する際の「公開」は注意が必要です。
具体的には「もともとのページのHTMLにあったタグ」をGTMへ移行する、といった導入をする場合は、タイミングに気を付けなければなりません。
「もともとのページのHTMLにあったタグ」をGTMへ設定した場合、ページのHTMLからはGTMへ移行するタグが削除されている必要があります。
なぜならHTMLに元のタグが残ったままだと、「HTMLにあるタグ」から1回、「GTMから配信されるタグ」で1回、で計2回同じタグが動いてしまうため、重複計測が発生してしまうからです。例えばGoogleアナリティクスなどのPV計測タグであれば、1回しか見てないのに2PV発生してしまいます。
また、逆にGTMを「公開」する前に本番環境へ「移行対象タグを削除したHTML」が反映されてしまうのも、今度はタグが存在しない期間(計測がされない期間)が発生してしまうため、別の問題が発生してしまいます。
これを避けるためには、以下のような手順で作業を進めると良いでしょう。
- テスト環境のHTMLへ「GTMへ移行するタグを削除」と「GTMタグの挿入」を反映
- テスト環境で「プレビュー」で動作確認しながらGTMを設定
- GTMの設定が完了したら「公開」
- 本番環境へテスト環境のHTMLを反映
ポイントは、本番環境へ対して「GTMの『公開』」と「HTMLからの移行対象タグ削除」を同時に行おう、という点です。
上記の流れであれば(3)でGTMを「公開」してもその時点では本番環境へ影響はありませんので、事前に「公開」しておくことができます。あとは本番環境へ「GTMタグが追加され、移行対象タグが削除されたHTML」が反映されれば、そのタイミングで自動的にタグがHTMLからGTMへ移行される、というわけです。
これらはあくまで「いままでHTMLに入っていたタグをGTMへ移行する場合」の注意点です。もし「HTMLに存在していないタグをGTMへ設定する場合」は(そもそも存在していないタグのため)重複計測や計測期間のロストもありませんので、特に気にする必要はありません。
また、タイミングの注意点とは別に、避けては通れない大きな問題もあります。
それは「サイト内の全ページのHTMLへGTMタグを追加する」という作業に、相応の工数がかかることです。この点についてはそれぞれのサイトの構造によって異なりますので、システム担当の方とご相談ください。
以上、GTMの導入の流れでした。
今回はだいぶシンプルな設定を例として開設させていただきましたが、もし「購入完了ページで広告のコンバージョンタグを出したい」といったもう一歩踏み込んだ設定をされたい方もいらっしゃると思います。その場合は、以下の記事で特に需要が大きそうな設定をいくつかまとめておりますので、そちらもご参考ください。
参考:【GTM活用】最初に設定しておきたい3つのGA計測テクニック
この記事が気になる方へ!おすすめの資料はこちら


マークアップエンジニアとして活躍しながら昨今はGTMのスペシャリストに。日本初となる書籍を出版し、多くの顧客サイトのGTM設計、運用、アドバイスなどを行う。セミナー登壇も多数。好きな物はラノベ、ゲームからラーメン、万年筆(のインク)と幅広い。
とは?基礎知識と導入・初期設定.webp)