これからディスプレイネットワーク・純広を始めたい方に、作っておくと便利なバナーサイズを一覧でご紹介します。制作効率を上げるために、決まったバナーサイズでオーダーしておくと便利です。
各社利用しているバナーサイズ「国際標準規格」
スマートフォンからPCまでデバイスを問わず利用されるバナー広告は、オンライン戦略に欠かせない手法のヒトツです。
マルチデバイス普及にともない、バナーサイズも多様化しており、そのサイズには国際標準規格があります。
この規格は、アメリカのインターネット広告業界団体「IAB(インタラクティブ・アドバタイジング・ビューロー)」によって策定され、2年ごとに見直されています。
大手ポータルサイトやアドネットワークなどでは、この規格を採用している場合が多いため、見たことがあるバナーサイズも多いのではないでしょうか。
ここで、国際標準バナーサイズ一覧を紹介します。バナー制作の参考にしてみてください。
【Rectangles and Pop-Ups】
- 横:300px × 縦:250px(ミディアムレクタングル)
- 横:250px × 縦:250px(スクエアポップアップ)
- 横:240px × 縦:400px(バーティカルポップアップ)
- 横:336px × 縦:280px(ラージレクタングル)
- 横:180px × 縦:150px(レクタングル)
- 横:300px × 縦:100px(3:1レクタングル)
- 横:720px × 縦:300px(ポップアンダー)
【Banners and Buttons】
- 横:468px × 縦:60px(フルバナー)
- 横:234px × 縦:60px(ハーフバナー)
- 横:88px × 縦:31px(ミクロバナー)
- 横:120px × 縦:90px(ボタン1)
- 横:120px × 縦:60px(ボタン2)
- 横:120px × 縦:240px(バーティカルバナー)
- 横:125px × 縦:125px(スクエアボタン)
- 横:728px × 縦:90px(リーダーボード)
【Skyscrapers】
- 横:160px × 縦:600px(ワイドスカイスクレーパー)
- 横:120px × 縦:600px(スカイスクレーパー)
- 横:300px × 縦:600px(ハーフページAD)
これまで複数のバナーサイズを紹介してきましたが、これらのサイズを全て作成するのは、コストも時間もかかり非効率です。
大手サイトやアドネットワークで利用できるバナーサイズのみ制作すれば、コストと時間の両方を節約することができるでしょう。
YDN/GDNで使われているバナーサイズ一覧
とは言っても、いろいろなサイズや種類があって、どれを作れば良いのかわからない・・・。
そんな人のために、ここではYDNとGDNで使えるバナーサイズをまとめました。
サイズ選定や制作の際、参考にしてみてください。
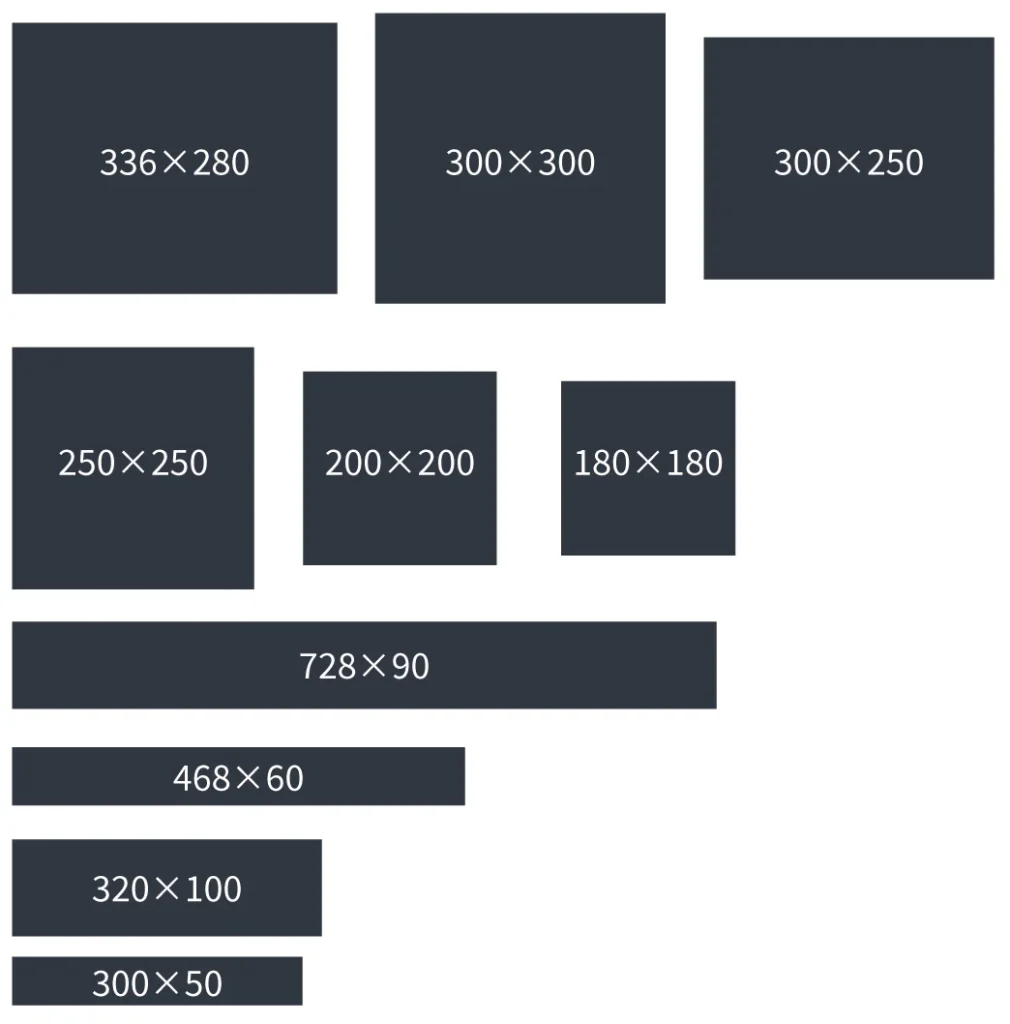
| タイプサイズ (縦×横) (単位:px)YDNGDN | |||||
|---|---|---|---|---|---|
| PC・TA | SP | PC・TA | SP | ||
| 長方形 (レクタングル型) | 300×250 | 〇 | 〇 | 〇 | 〇 |
| 336×280 | 〇 | ||||
| 正方形型 (スクエア型) | 250×250 | 〇 | |||
| 200×200 | 〇 | ||||
| 300×300(※1) | 〇 | ||||
| 180×180(※1) | 〇 | ||||
| 横長 (ヘッダ・フッタ型) | 728×90 | 〇 | 〇 | ||
| 468×60 | 〇 | 〇 | |||
| 300×50 | 〇 | 〇 | |||
| 320×100 | 〇 | 〇 | |||
| 970×90 | 〇 | ||||
| 970×250 | 〇 | ||||
| 1200×628(※1) | 〇 | ||||
| 縦長 (サイドバー型) | 160×600 | 〇 | 〇 | ||
| 300×600 | 〇 | ||||
| 120×600 | 〇 | ||||
| 240×400 | 〇 | ||||
| 300×1050 | 〇 |
※ 容量はすべて150kb以下(1200×628のみ400kb以下)
※ 入稿形式は、YDNはjpg、gif、pngのみ。FlashバナーやGifアニメーションは入稿不可。GDNはjpg、gif、png、swf。FlashバナーやGifアニメーションも入稿可能。
※ GDNに入稿可能なアニメーションの長さと再生速度は、GIFアニメーションは「30秒以下(ループも含む)」「5fps(毎秒5フレーム以下)」。Flashバナーは「30秒以下(ループも含む)」「24fps(毎秒24フレーム以下)」「Adobe Flash Player 4〜10.1のみ対応。(他バージョン等は不可)。」
※ GDNはGoogle推奨サイズのみを記載しています。
(※1) YDNインフィード広告専用サイズです。180px×180pxは任意入稿のサイトロゴです。1200px×628pxと300px×300pxは最大1/6まで縮小される場合があります

長方形・正方形型はリサイズで制作効率化
長方形型と正方形型は、リサイズで効率化を図りましょう。
長方形と正方形型のバナーは形状が似ているため、それぞれのサイズを新たにデザインする必要はなく、リサイズで十分に対応が可能です。
リサイズ対応することで、制作費用を削減できる上に、制作時間を短縮することができるでしょう。
バナー制作はフレームワークで効率化しよう
「毎月(毎週)行われるキャンペーンごとにバナーを制作するのが面倒くさい・・・」
頻繁に行われるキャンペーン用バナー制作に悩む担当者も多いのではないでしょうか。
そのような場合、制作工程をフレームワーク化することで、工数を削減することができます。
制作工程におけるフレームワークの一例を以下に紹介します。
① Photoshopで[新規ファイル]を作成(幅600px、高さ600px、72dpi)
② シェイプツールでキャンバスいっぱいに矩形を作成し、”background”と名前を付ける
③ “background”レイヤーをスマートオブジェクト化
④ 上記②〜③の手順を繰り返し、”graphic”と名前を付ける
⑤ 任意サイズのレイヤーボックスを作成
⑥ バナーに入れるテキストレイヤーを作成(キャッチコピーなど)
⑦ メニューから [イメージ] − [変数] − [定義] を選択
⑧ [レイヤー] プルダウンから手順⑥で指定したレイヤーを選択し、[テキストの置き換え]にチェックを入れ、レイヤー名と同じ名前を入力
⑨ 上記⑦〜⑧の手順をすべてのテキストレイヤーに適用
⑩ 他サイズバナーも上記①〜⑨の手順を行い、作成
⑪ 上記手順③でスマートオブジェクト化した”background”レイヤーを複製し、各イヤーボックスに移動。レイヤーボックスサイズいっぱいになるように拡大
⑫ 同様に上記手順④で作成した”graphic”レイヤーを複製し、各レイヤーボックスに移動、任意のサイズで配置
⑬ 上記手順⑪〜⑫をすべてのサイズに適用
⑭ Excelを開く。1行目に手順⑧で変数を定義したテキストレイヤー名を入力し、2行目に値を入力。ファイルをPSDと同じ階層に保存
⑮ Photoshopのメニューから [イメージ] − [変数] − [データセット] を選択
⑯ [読み込み]ボタンをクリックし、手順⑭で保存したcsvを選択。[OK] − [適用] − [OK]をクリック
⑰ “background”レイヤーをダブルクリック。素材を配置し、上書き保存。保存後、一度閉じる。
⑱ 上記手順⑰で保存したPSDファイルを開き、”graphic”レイヤーをダブルクリック。素材を配置し、上書き保存。再度ファイルを閉じる。
⑲ 手順⑱で保存したPSDファイルを開き、スマートオブジェクトが展開されていることを確認
⑳ フォントやボタンなどの装飾を行う
ここで案内した以外にも、効率的にバナーを制作する手法はたくさんあります。
自分がやりやすい方法やでバナー工数削減に挑戦してみてください。
この記事が気になる方へ!おすすめの資料はこちら