AMPとはモバイルのページ表示を高速化する手法です。Accelerated Mobile Pagesの頭文字を取ってAMP(アンプ)と呼びます。AMPを利用することにより、読み込みがないかのような速さでページ表示をすることが可能です。
検索結果に影響する(稲妻のマークが表示される・ただし順位には影響なし)ことから、SEOの手法のひとつとしても考慮されます。
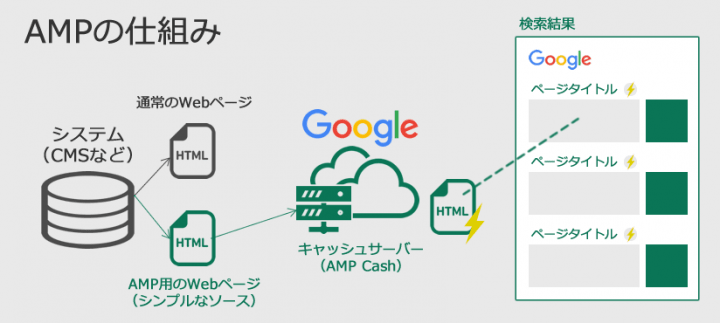
AMPの仕組みとは?
元々AMPは2015年にGoogleとTwitterが開始したモバイル向けのプロジェクト名称ですが、最近ではそのプロジェクトが公開した仕組み「AMP HTML」(またはAMP周りの実装)のことを「AMP」として指すことも多くなっています。
AMPの設定をするとどうして高速化されるのか?

なぜAMPを導入するとモバイルサイトの表示スピードが高速化されるのでしょうか。
通常ウェブサイトにアクセスすると、htmlを読み込み、CSSを読み込み、JavaScriptを読み込み…など様々な手順を踏んでウェブサイトがブラウザ上に表示されるようになっています。新しい技術が出てくるにつれリッチなコンテンツを表示できるようになっている反面、読み込みに時間がかかることも多くなってきているというのも事実です。特にPCと比べ、モバイルの場合は通信環境によっては読み込み時間により時間がかかることがあります。
そこでAMPはシンプルな専用ソースコードの記述をすること(AMP HTML、AMP [JavaScript])、キャッシュを利用すること(AMP Cache)の二点を利用し、モバイルサイトの表示速度を早めています。またAMPで実装されたページにおいてはGoogleやYahoo!のモバイル検索結果で稲妻のようなマークが表示されます。
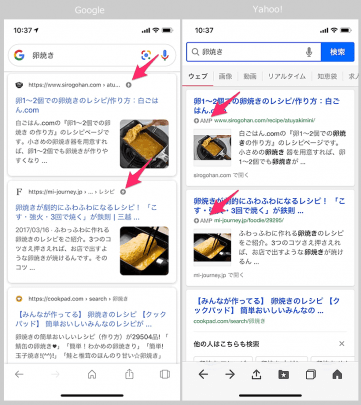
AMP実装サイトの検索結果例
「卵焼き」の検索結果(Google・Yahoo!)です。Yahoo!は稲妻マークと共にAMPの表記があります。
検索順位への影響はなし
AMPはあくまで表示速度を快適にするもので、検索順位についての優位性はありません。Googleの公式ブログでも「検索結果のランキングに影響はない」と明記されています。
参考:顧客のサイトをAMP化するための8つのヒント
https://webmaster-ja.googleblog.com/2016/09/8-tips-to-amplify-your-clients.html
AMP導入のメリットとデメリット
次にAMP導入のメリットとデメリットについてまとめてみます。
AMP導入のメリット
大きなメリットとなるのはその特長である表示の高速化の面でしょう。サイトの読み込みが遅い時に「イライラしてしまいページを見ようと思っていたがやめてしまった」といった経験は誰もが一度は経験したことがあるのではないでしょうか。サイト読み込みについて、Googleが2018年にページ速度の統計的なデータを発表しています。
モバイルのページ読み込みに3秒以上かかるページの場合、53%のユーザーが離脱してしまう。
(New Industry Benchmarks for Mobile Page Speed – Think With Google)

AMPでページ表示速度を高速化することによりユーザーの満足度を高め、離脱率が下がる可能性があります。また、ページの高速化に伴いユーザーの満足度が高まった結果、売上UPの可能性があるというメリットもあります。(※)
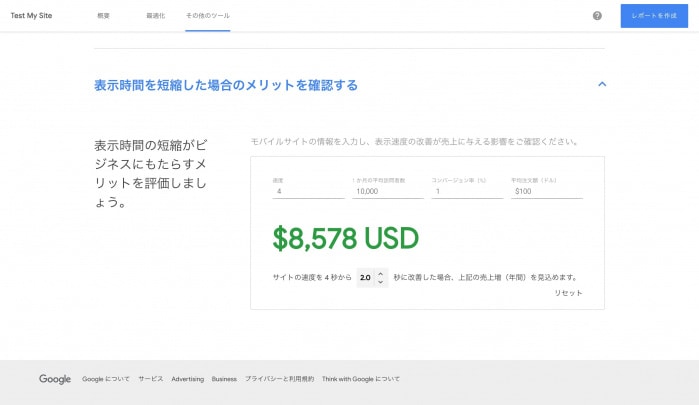
Googleのツール「Test My Site」を利用すると現在のサイトの表示速度状況と、実際に高速化した際のビジネスインパクトも想定し算出することができます。(ただし現在はドル表記のみ)
参照:Test My Site
https://www.thinkwithgoogle.com/intl/ja-jp/feature/testmysite
※AMPの実装による売上増加を疑問視する声もあり「AMPを実装=売上増」となるわけではないことにはご注意ください。
(参照:Google AMP に疑問の声、メリットは本当にあるのか?:戸惑うパブリッシャーたち)
AMP導入のデメリット
高速化のメリットがある反面、デメリットもあります。
まずAMPの仕様に沿った記述しなくてはならないため、サイト上の制限が多くなります。通常のサイトに比べるとリッチな表現が難しく、シンプルなWebページになってしまうことも特徴です。
またAMP用別ページ制作の必要があること、Googleアナリティクスなども別途設定があることにも注意が必要です。特にGoogleアナリティクスは設定が正しくされていないと解析の数値が取得できないことがあるので注意しましょう。(※)
※Googleアナリティクスの解析においてはamp-analyticsの設定をする必要があります。
参照:AMP ページにアナリティクスを追加する | AMP ページ向けアナリティクス
https://developers.google.com/analytics/devguides/collection/amp-analytics/?hl=ja
現実問題として上記のような構築やエラーの確認・修正など工数が別途かかってしまうという点は大きなデメリットと言えます。
AMPは導入すべき?
このようにメリット・デメリットのあるAMPですが実際に自分自身のサイトに導入すべきなのでしょうか?
あくまで個人的な見解となりますが「現段階では無理に導入する必要はない」というのが正直なところです。ユーザーが欲しい情報にすばやくアクセスできるのは大きなメリットなものの、実装・デバッグの工数と享受できるメリットを天秤にかけても優先度は低くても良いと考えます。その上で競合他社のほとんどが取り組んでいるような業種であれば、相対的に自社サイトの利便性が下がってしまう可能性がある(競合サイトと比較してサイトへの接続スピードが遅いと思われてしまう可能性がある)ので導入を検討したいところです。
またWordPressなどプラグインを導入することにより比較的工数が少なく手軽に設定できるサイトにおいても導入を検討しても良いでしょう。(ただしPVや広告収益など周辺の数字は導入前後できちんと比較できるように記録を忘れずに)
AMP対応するには?
前述の通りAMPは専用の仕様に沿って記述する必要があります。今回は「WordPressで構築されたWebサイト」「独自開発のWebサイト」のそれぞれのパターンについて解説します。
WordPressで構築されたWebサイト
WordPressのサイトの場合プラグインを利用することでAMPが簡単に導入できます。AMPのプラグインはいくつかありますが、基本的にはAMP公式の「AMP」というプラグインを導入して設定すると良いでしょう。
https://ja.wordpress.org/plugins/amp
※その他のAMPプラグインも使用可能ですが、定期的にアップデートされるかなどの確認が必要になってくるため公式プラグインがもっとも導入しやすいです。
独自開発のWebサイト

次に独自開発をするようなケースです。AMPでははじめての方にも導入しやすいようAMP「amp.dev」という専用サイトを設けています。(現段階では一部のみ日本語対応)
初めての AMP ページを作成する- amp.dev
https://amp.dev/ja/documentation/guides-and-tutorials/start/create/?format=websites
AMPのサイト制作の手順をはじめ、HTMLのサンプルコードなども掲載されており初めて導入する方に参照しやすいサイトになっています。またAMPの新機能などが発表された際にも更新されますので参考にしてみてください。
AMP対応のページをテストする

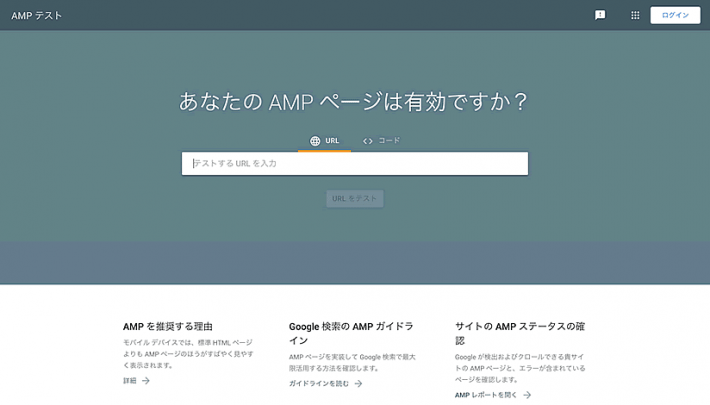
AMPの実装が完了したらテストを実施します。専用の「AMPテスト」ツールを使用し、有効なAMPページになっているかどうかを確認しましょう。
AMP テスト – Google Search Console
https://search.google.com/test/amp
URLの直接入力だけではなく、コードを入力して確認することもできるので本番にアップしていない状態のコードも確認可能です。
AMPページとして問題がない場合の結果表示

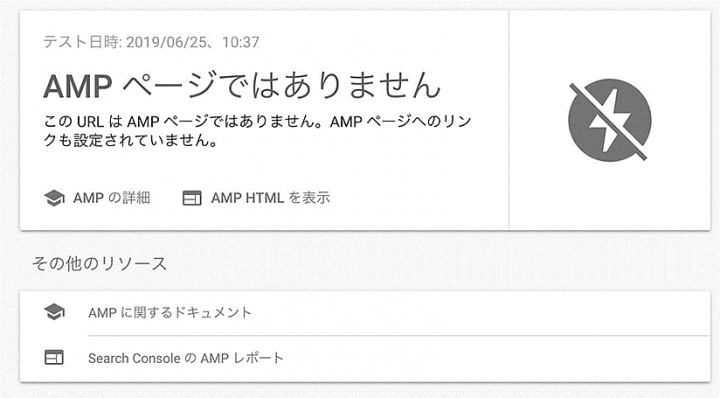
AMPページではない場合の結果表示


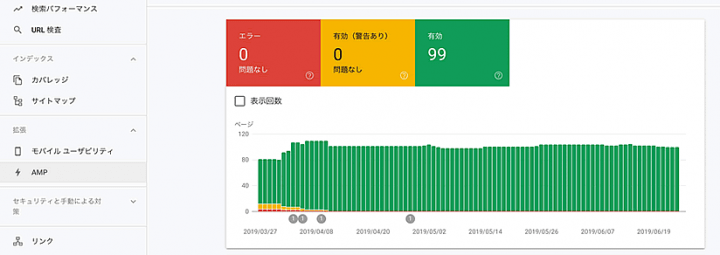
またAMPを実装するとSearch Consoleに「AMP」の項目が表示されるようになるので、運用中のエラーを確認することができます。
AMPは実際に検索結果からアクセスしてみると分かる通り、ページ表示がまるで読み込みがないかのような速度で表示され、ユーザーにとってはストレスフリーな状態で閲覧することができます。
一方で実装の工数は余分にかかってしまうこともあるため自分のサイトの競合など周辺情報や、実際に開発や運用ができるかなど現実的な面も確認しながら導入するかどうかを検討してみると良いでしょう。
「マーケティングの教科書~SEO・Web解析編~」無料ダウンロード
この記事が気になる方へ!おすすめの資料はこちら
マーケティングの教科書~SEO・Web解析編~

SATORIマーケティングブログの記事から、SEO・Web 解析にまつわる情報を一冊にまとめました。
必要な時に、必要な箇所だけを読んですぐにご活用いただけます。

SEO事業者を経て2015年4月に独立し、メディア運営とSEOコンサルティングを中心に活動。2021年11月にJADE入社。個人活動として2008年にSEOの勉強と情報発信のために「バカに毛が生えたブログ」開設し、現在もSEO関連の情報を発信している。